iPad初心者が画像をみながら1から作れるデジタル手帳① 〜準備・設定〜

予定•日記•家計簿など、みなさんはどのように管理していますか?
紙の手帳・スマホのアプリ・パソコンで管理などさまざまな管理方法があります。
私は昔から手帳派で、スマホのアプリを利用しながらも結局は手帳に記入しなおしていました。
それが面倒と分かっていながらも毎年新しいリフィルを購入し、年末に誕生日などの毎年の行事を書き写す作業を長年繰り返していました。
家計の収支も手帳で管理していましたが、それも毎年年始にパソコンで作成した自作の表を印刷して手帳に貼り付ける作業がなかなか大変で、結局開始が2月スタートになることもしばしばありました。
毎年この作業が大変💦
市販の手帳そのまま使えば良いじゃん
市販のだと使いたい仕様の物がないんだよね‥
そんなときネットで見つけた『デジタルプランナー』
こんなものがあるのかと興味津々に調べながら、iPadを持ったことがない自分にできるのかという不安よりも楽しそう!というワクワクが増していきました。
そして『デジタルプランナー』を作って使う目的だけにiPadを購入。
そんなiPadですら初心者の私でも作成できたデジタル手帳の作成方法を自分なりの手順でお伝えします。
新しい手帳を作る時に自分が振り返って見返しながら作れるように作成していますのでかなり初心者向けです。
一度作成すればカスタム自由ですので、自分のデザインで無限大に作成可能です。
初心者のためipadやアプリの詳細な使用方法はお伝えできませんが、なるべく同じ手順でできるよう分かりやすく解説していきますので是非挑戦してみてください😊
Apple純正アプリを使用するため、iPad以外のタブレットでは同じようには作成できないよ
iPad手帳作成のための準備
準備するもの(私が使用しているもの)
- iPad(iPad Air 第5世代 256GB Wi-Fi スターライト)
- Apple Pencil(純正Apple Pencil 第2世代)
- 【keynote】iPad内に標準インストールされてるアプリ
- 【Numbers】iPad内に標準インストールされてるアプリ
- 【Goodnotes】無料でも使えるアプリ たくさん使いたければ課金もあり(無料版)
私はポイント狙いで楽天で購入したのでかなりのポイントバックがありました。
Apple pencilでも楽天ポイントゲットです。
必要な手帳内容の検討
年間カレンダーや月間スケジュール表・日記帳・家計簿などなど、自分が必要とする内容を書き出してみてください。
必要なものは自分仕様のデザインで好きなように作成できます。
私は過去にパソコンで作成していた内容をそのまま全てデジタルプランナーで作成しました。
手帳内容について紹介していますのでよかったら参考にされてください。
iPad手帳の作成方法
iPad手帳の作成手順は以下の通りです。
- keynoteアプリで手帳の原本を作成する
- Numbersアプリで月間カレンダー(表)を作成する
- keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
- 月間カレンダー(表)の書式を統一する
- Keynoteアプリで年間カレンダーを作成する
- 目次へ飛ぶ機能(ハイパーリンク)を作成する
- PDFファイルとして書き出しGoodnotesアプリで表示する
- 手帳として活用する
順番に説明していきます。
① keynoteアプリで手帳の原本を作成する
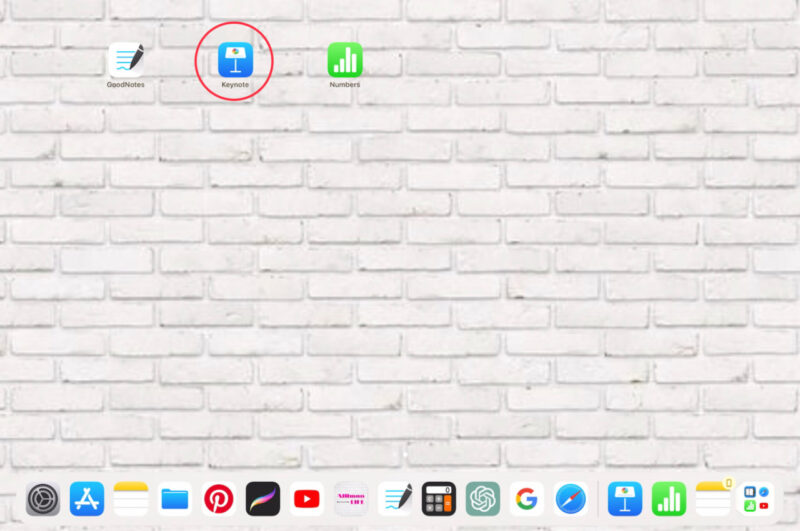
iPad内の『Keynote』アプリを立ち上げます。

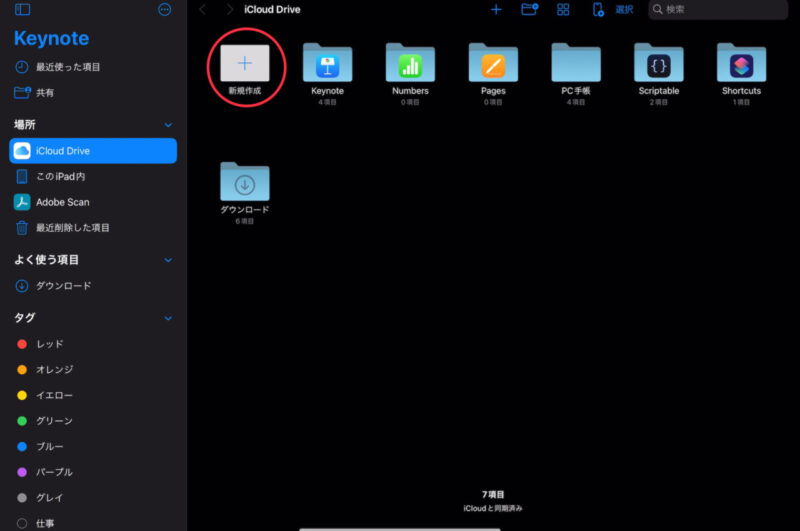
「新規作成」をタップします。

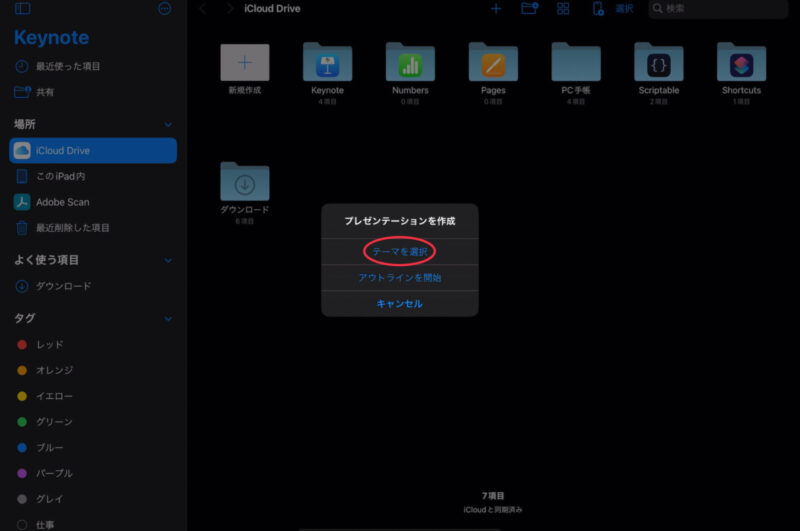
「テーマを選択」をタップします。

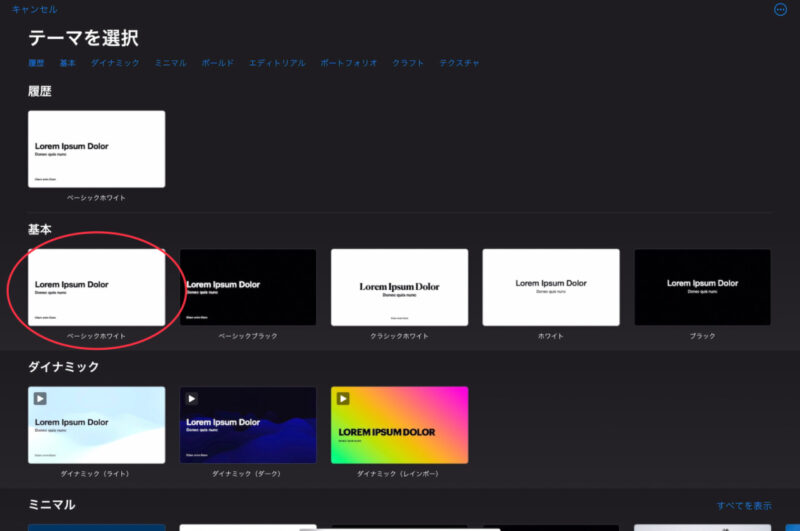
「ベーシックホワイト」を選択します。

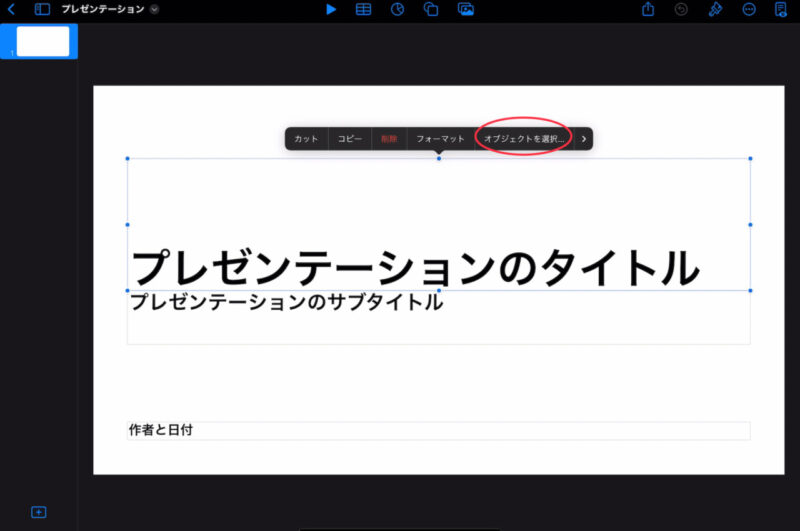
文字部分をタップし「オブジェクトを選択」をタップします。

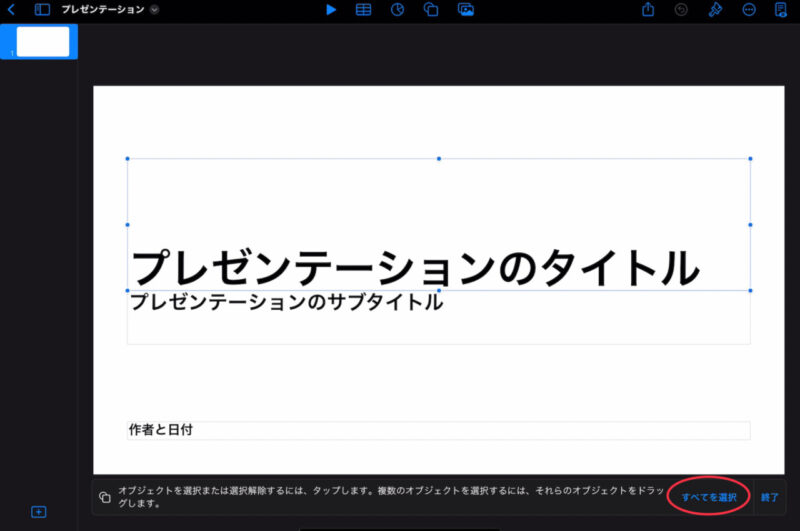
右下の「すべてを選択」をタップし、その隣の「終了」をタップします。

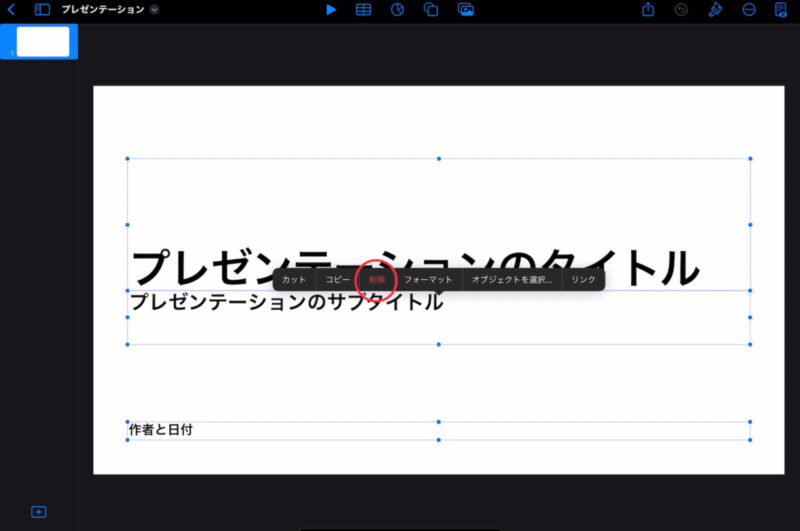
全ての文字が青い線で囲われるので「削除」をタップします。

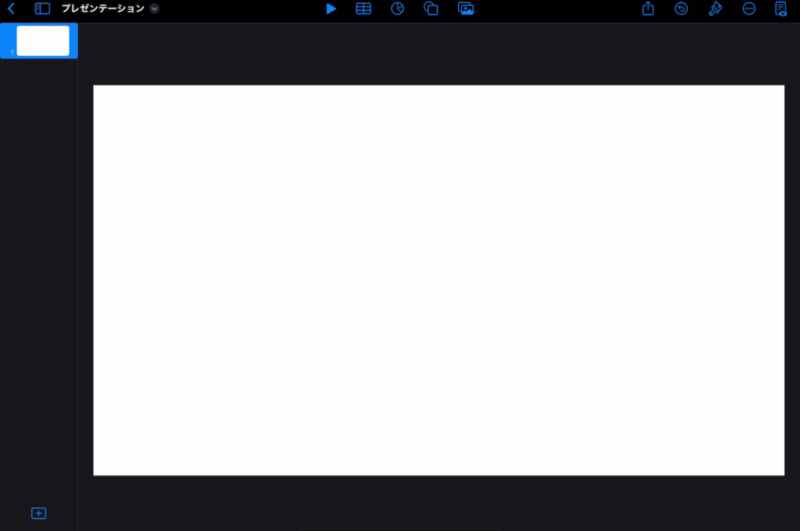
真っ白になりました。

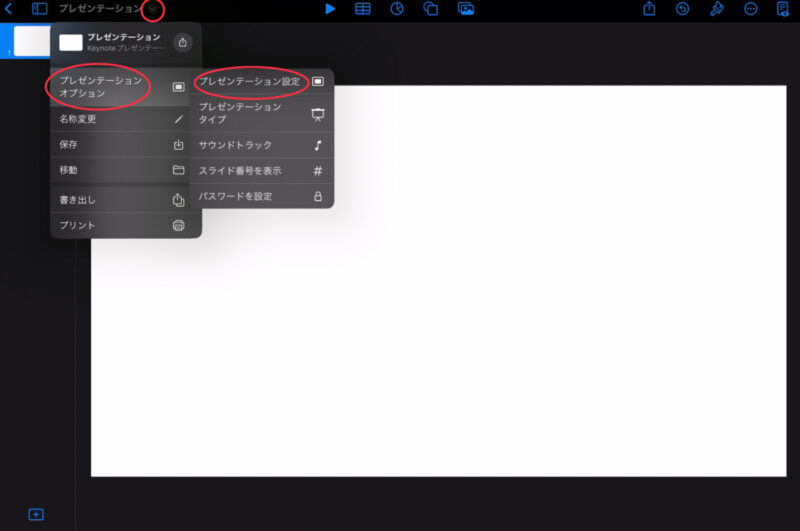
左上の「プレゼンテーション」右横の「v」をタップして出てくる「プレゼンテーションオプション」→「プレゼンテーション設定」を順にタップします。

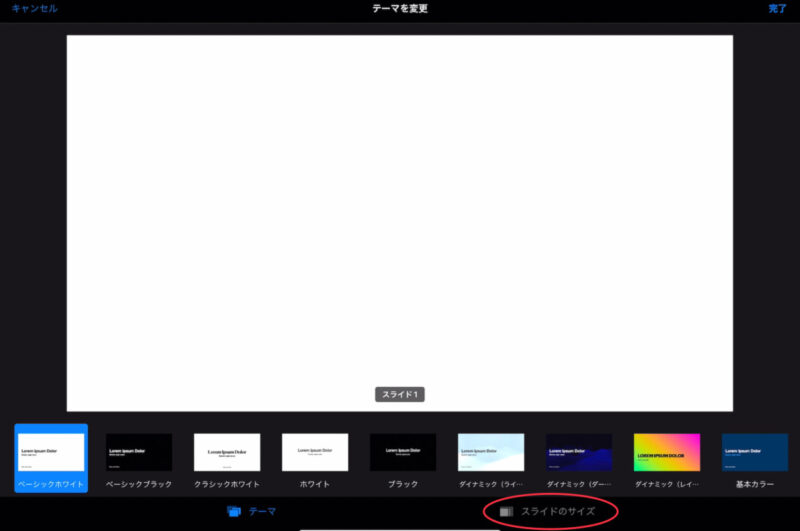
右下の「スライドのサイズ」をタップします。

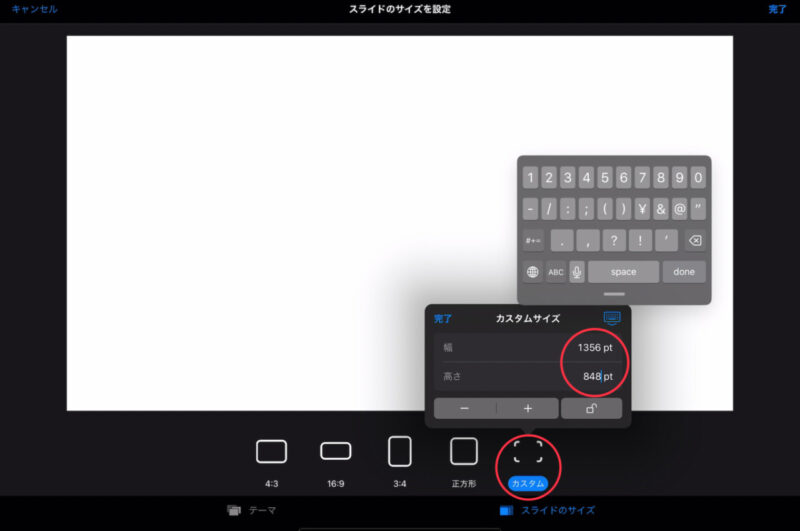
「カスタム」をタップし、幅「1356pt」×高さ「848pt」と入力します。
私はiPad画面いっぱい使用したいのでこちらは大きいサイズになります。お好みで調整してください。
※こちらは「good note 5」用のサイズになります。新しく「good note 6」が出ましたがそちらで表示すると上の部分がわずかに重なるので、「good note 6」を使用する場合は高さを少し小さくした方が良いかもしれません。私はこのサイズで「good note 6」で使用していますが、気になりませんが。

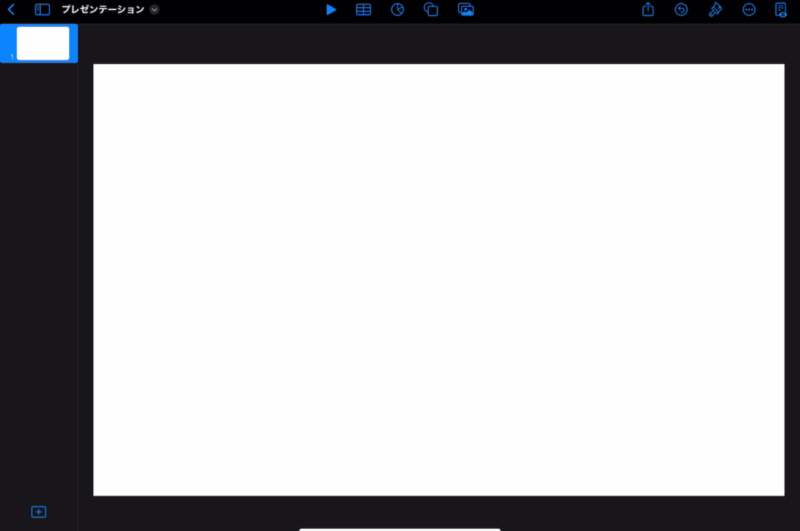
手帳の原本ができました。

こんな感じで分かりやすく画像で順番に説明していきます。
手順通りに作成すれば同じものが出来るよう解説していますので、ゆっくり楽しみながら作成してみてください。
色やフォントを自分好みにして、素敵なデジタルプランナーを作成してみてくださいね
② Numbersアプリで月間カレンダー(表)を作成する
③ keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
④ 月間カレンダー(表)の書式を統一する
⑤ Keynoteアプリで年間カレンダーを作成する
⑥ 目次へ飛ぶ機能(ハイパーリンク)を作成する
⑦ PDFファイルとして書き出しGoodnotesアプリで表示する
⑧ 手帳として活用する
一つずつ丁寧に説明していますので参考にしながら、素敵なデジタルプランナーを作成してください。

















