iPad初心者が画像をみながら1から作れるデジタル手帳⑥〜ハイパーリンク〜

次にハイパーリンクを作ります。
ハイパーリンク???
好きな場所に飛べる魔法のボタンだよー
ワンタップで関連する場所へ一気に飛ぶことができる便利な機能です。
この機能があると作業効率が一段とあがります。
iPad手帳の作成方法
iPad手帳の作成手順は以下の通りです
- keynoteアプリで手帳の原本を作成する
- Numbersアプリで月間カレンダー(表)を作成する
- keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
- 月間カレンダー(表)の書式を統一する
- Keynoteアプリで年間カレンダーを作成する
- 目次へ飛ぶ機能(ハイパーリンク)を作成する
- PDFファイルとして書き出しGoodnotesアプリで表示する
- 手帳として活用する
①〜⑤はすでにお伝えしているので手順はこちらで確認されてください
① keynoteアプリで手帳の原本を作成する
② Numbersアプリで月間カレンダー(表)を作成する
③ keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
④ 月間カレンダー(表)の書式を統一する
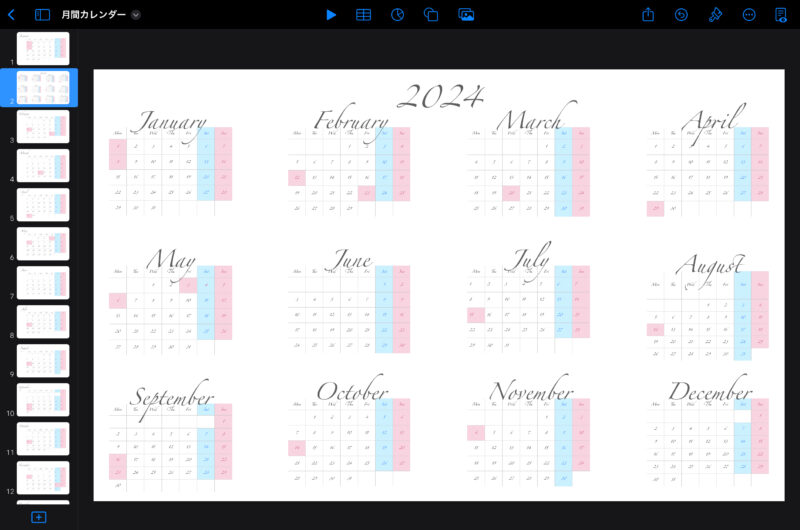
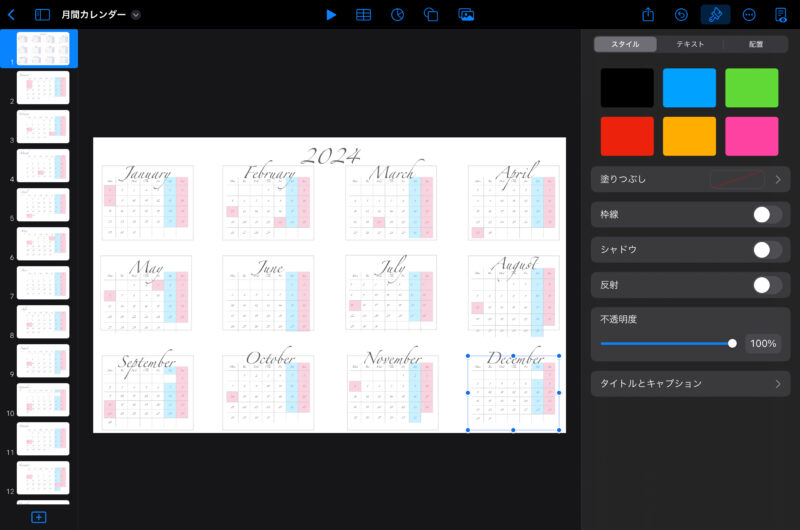
⑤ Keynoteアプリで年間カレンダーを作成する
⑥ 目次へ飛ぶ機能(ハイパーリンク)を作成する
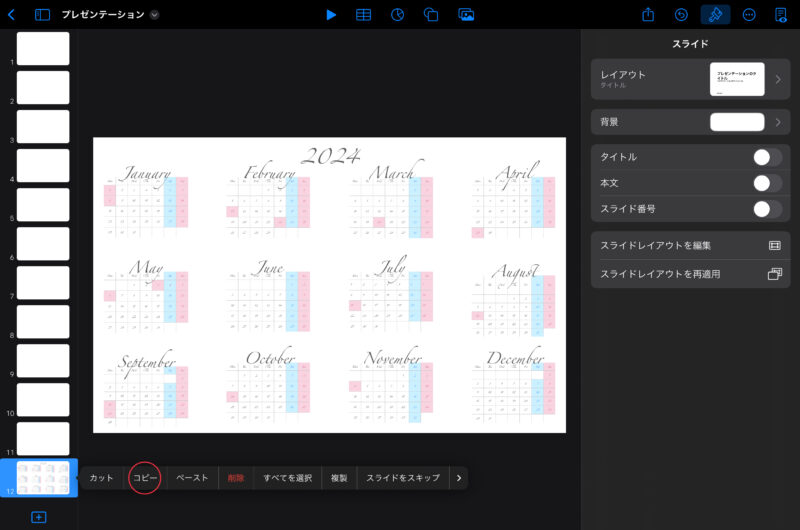
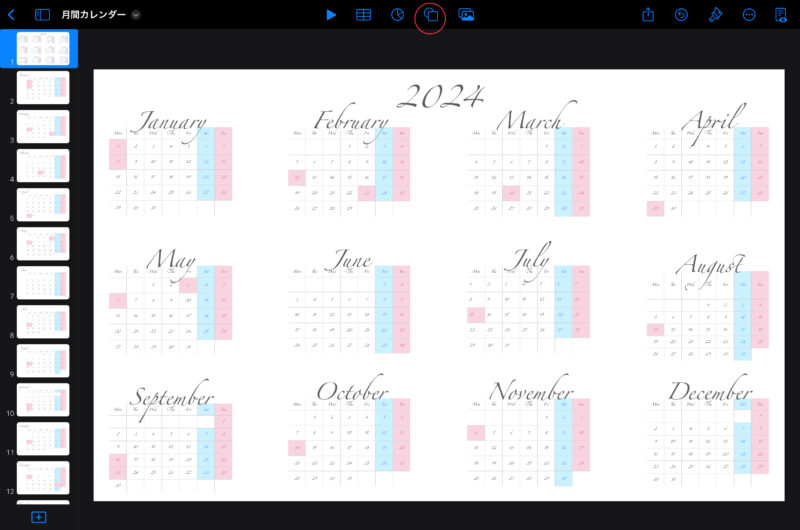
⑤で作成した年間カレンダーをタップし、「コピー」を選択します。

左上の「<」マークをタップし戻ります。

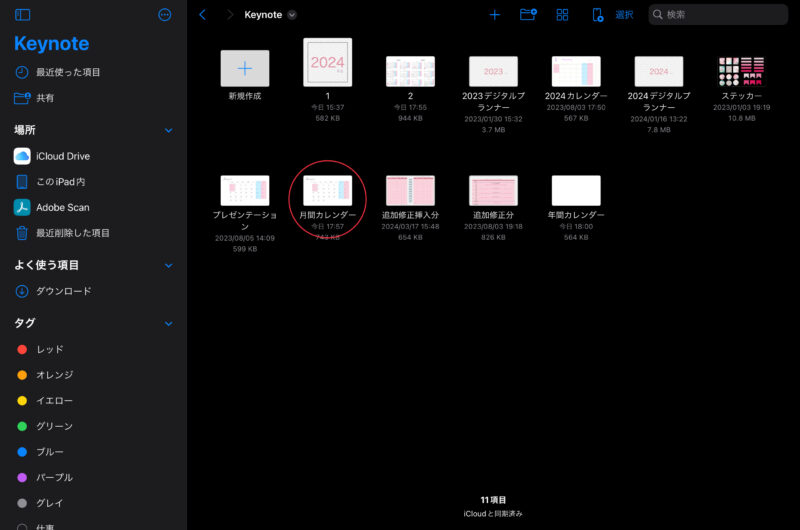
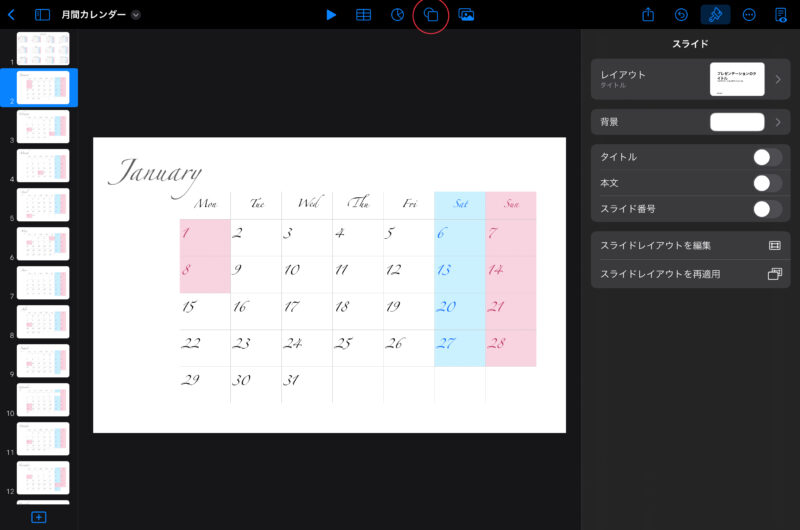
④で作成した「月間カレンダー」をタップします。

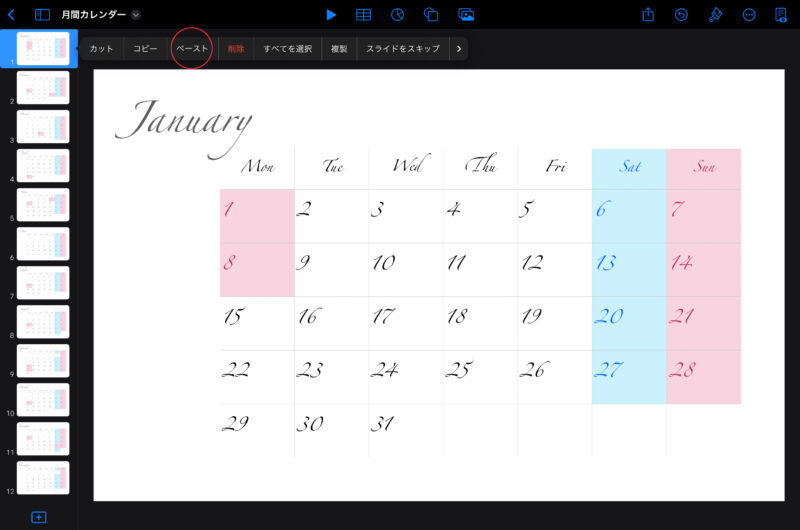
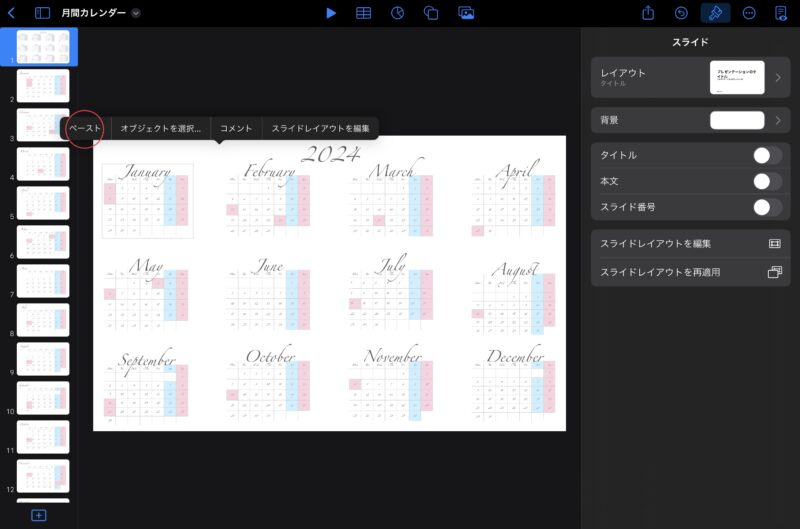
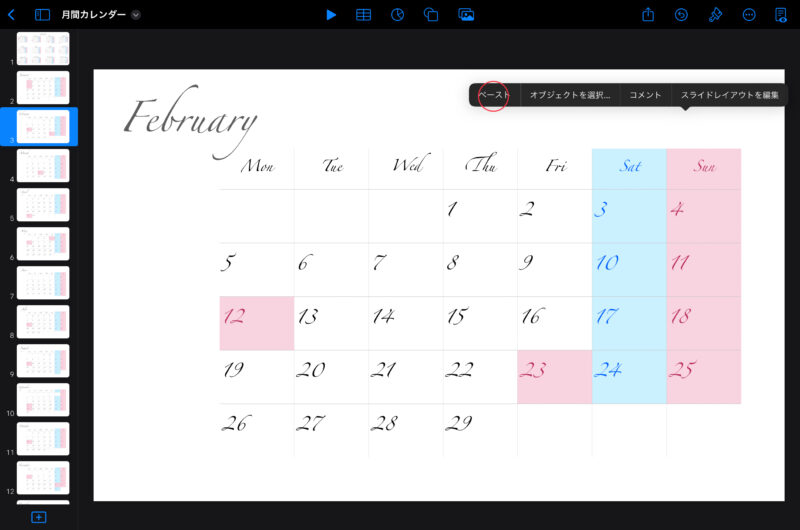
作成してある分の1番上「January 」をタップし、「ペースト」を選択します。

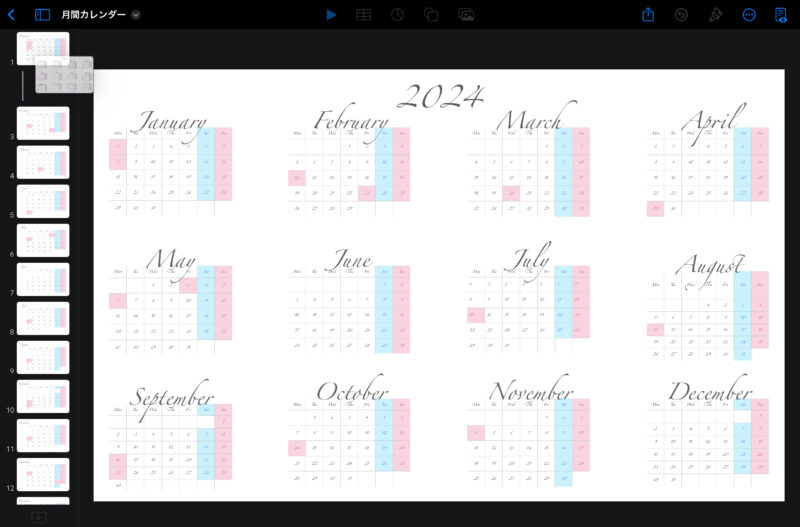
2番目に挿入されるため、挿入されたものをタップし長押しします。

長押ししたまま上方向に指を離さずにスライドさせると‥

上に移動させることができます。
このとき左右にズレてしまうと上のスライドの中に入ったような仕様になるため、真上にスライドします。
もし中に入ったような仕様(↑のスライド左横に小さな下三角が付き、動かしたスライドの左横に縦棒が入りスライド自体が少し小さめになる)になった場合、動かしたいスライドを長押ししたまま左へゆっくりスライドさせると解除することができます。
うまくできれば下のように動かすことができます。

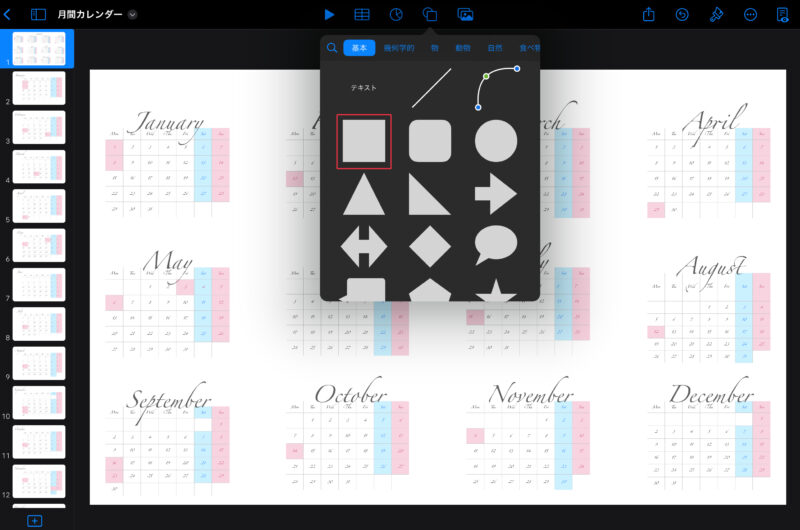
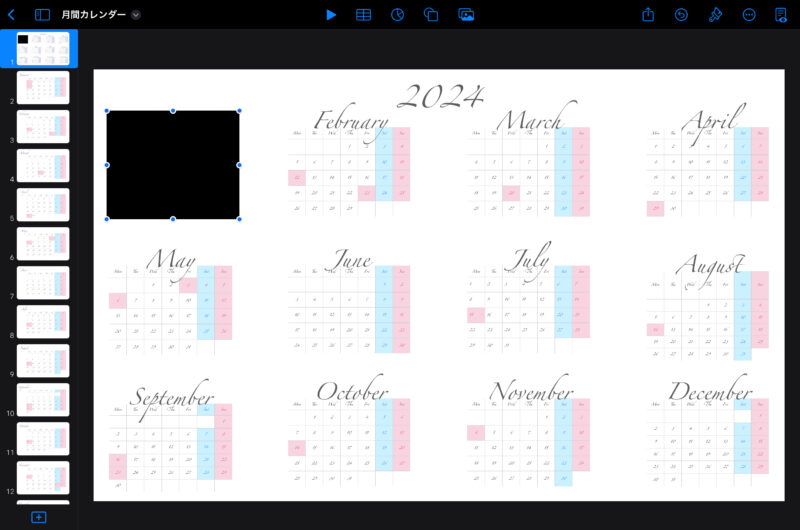
次に、上の真ん中にらある図形のマークをタップします。

四角の図形を選択します。

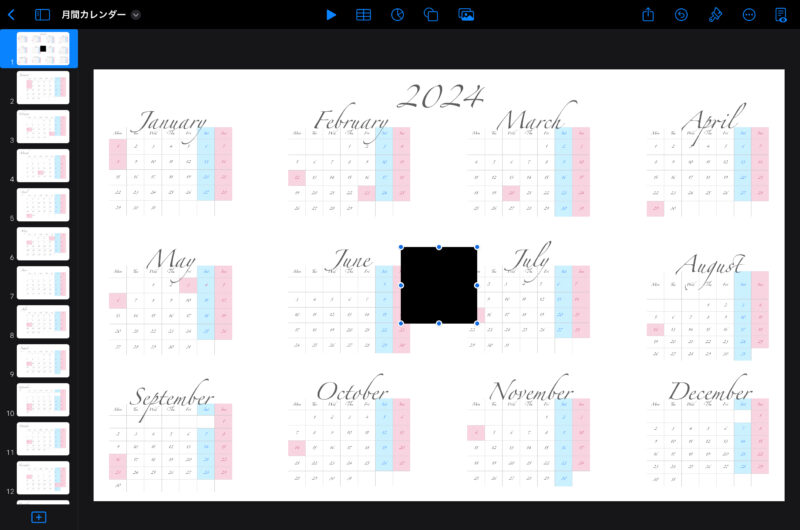
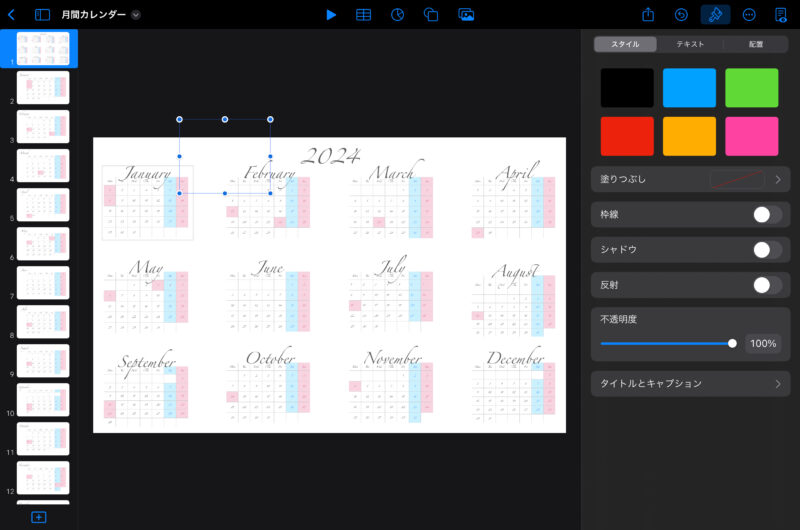
中央に表示されたらタップして「January 」のカレンダーの上にスライドさせます。


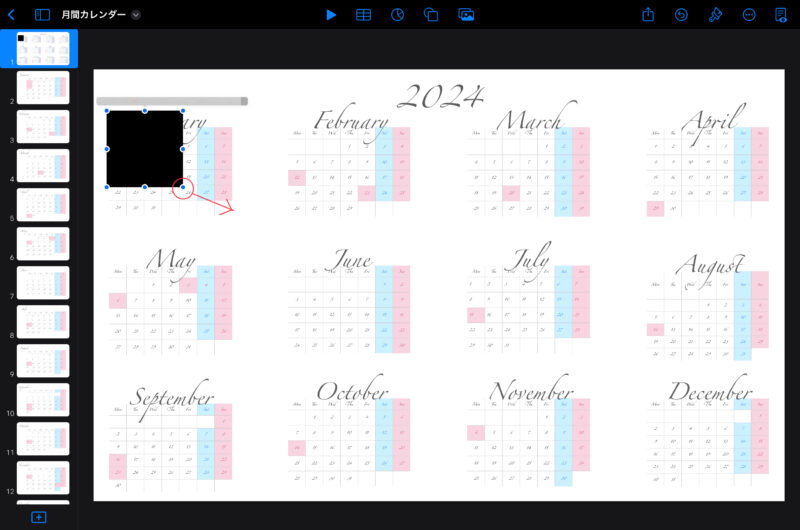
右下の青丸部分に指を置いて「January 」カレンダー全体が隠れる大きさになるようスライドさせます。


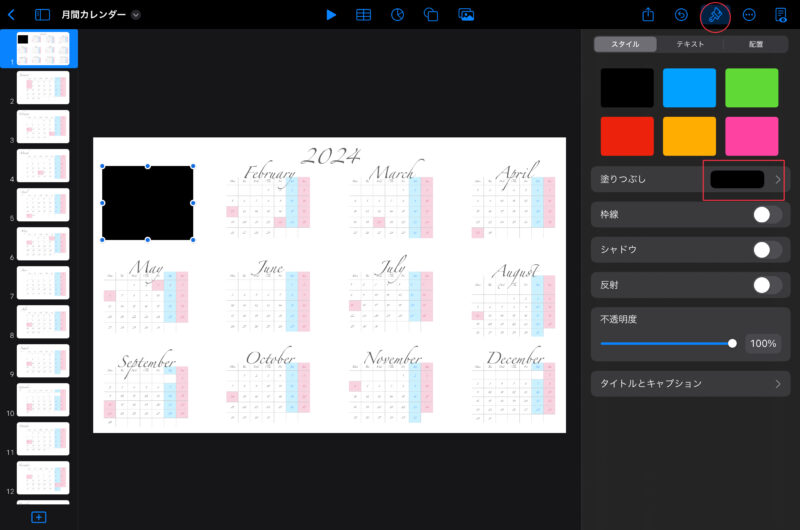
次に右上のハケマークをタップし、「塗りつぶし」をタップします。

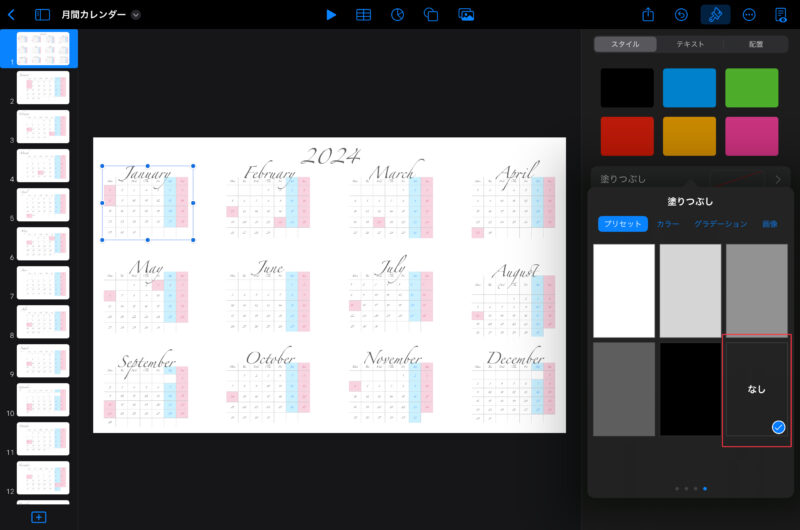
「なし」を選択します。

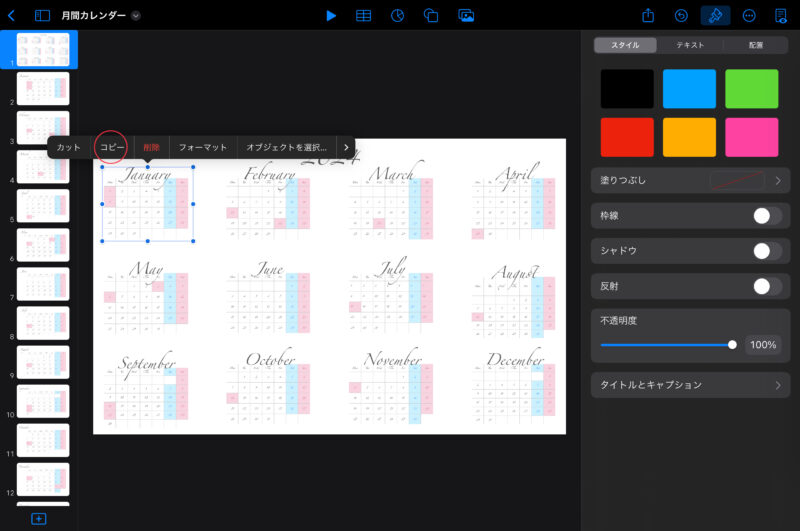
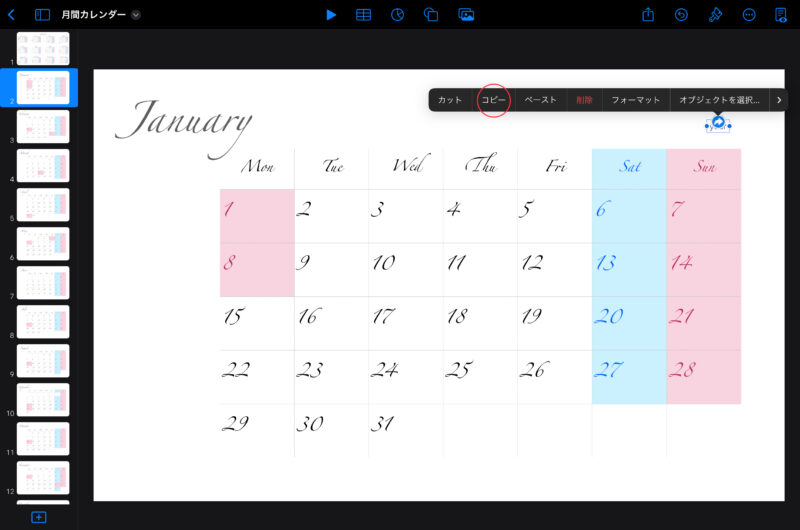
青い線の表示になったら、タップして「コピー」を選択します。

余白部分。タップして「ペースト」を押します。

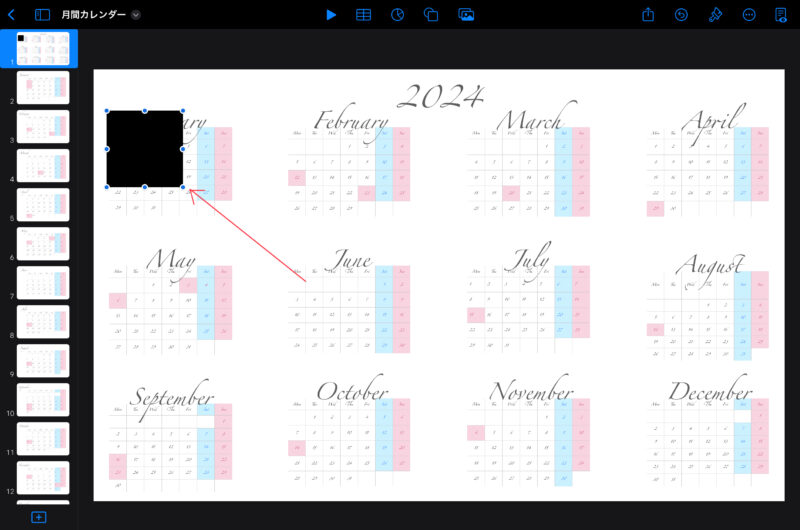
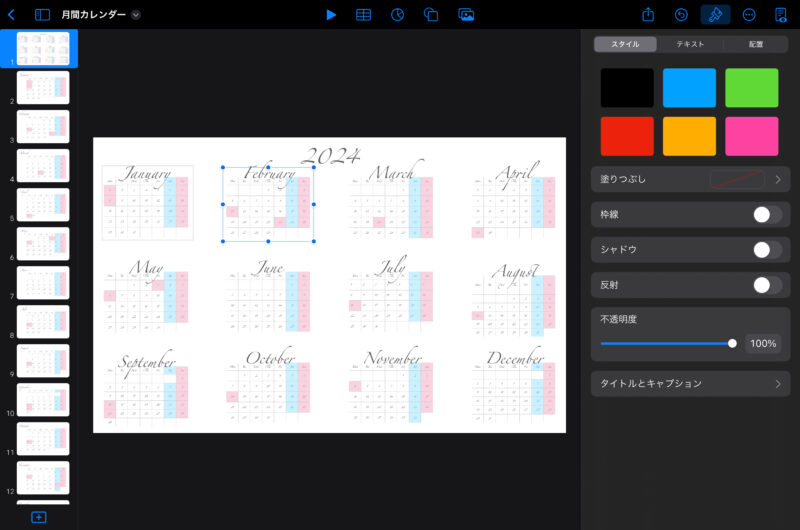
同じものがコピーされたら「February 」の上に配置します。


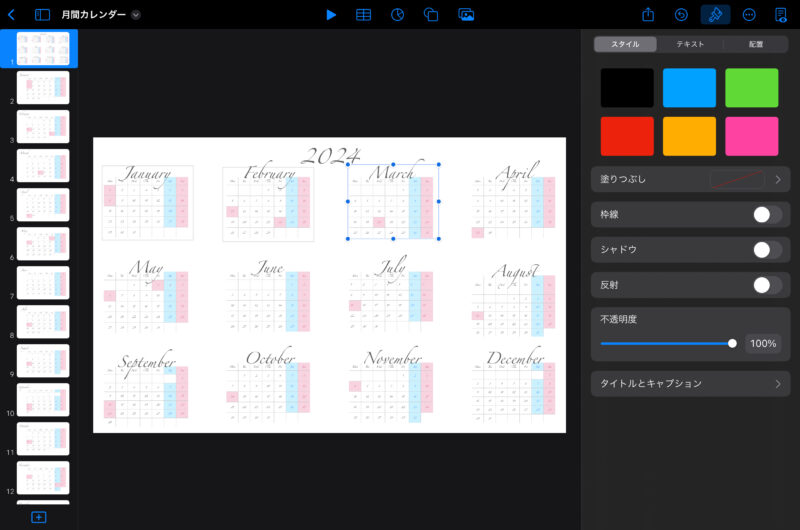
同様の作業を全てに行います。

「December 」までできました。

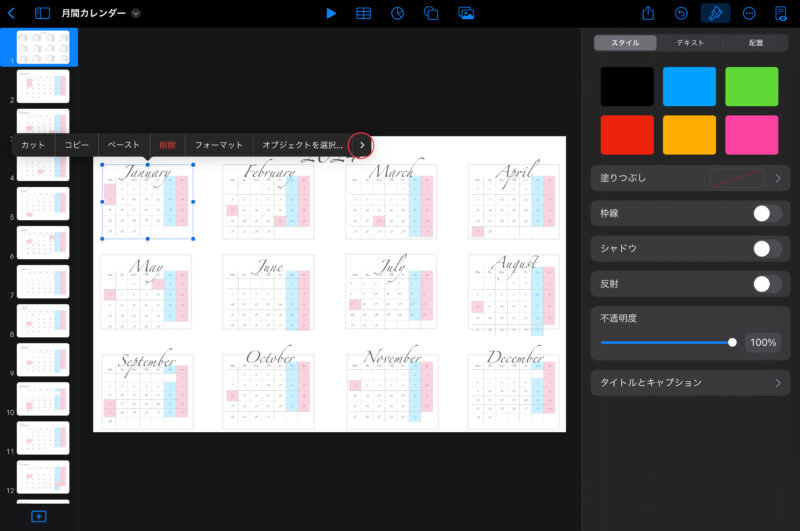
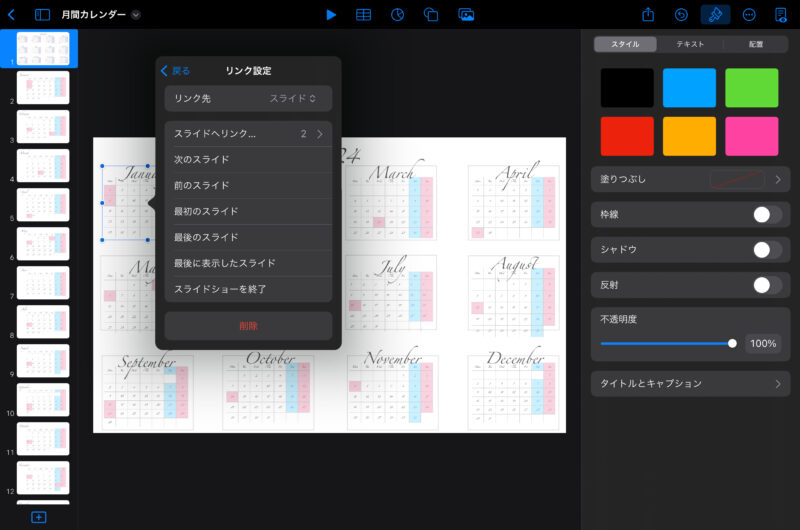
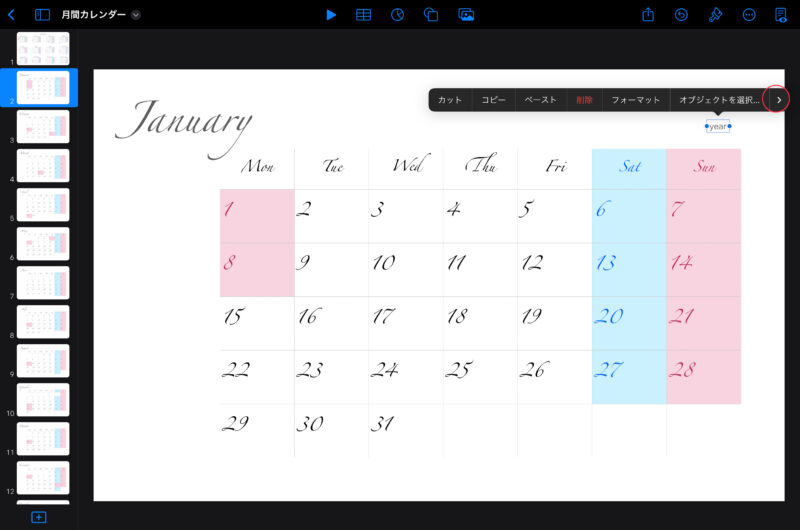
「January 」をタップし、再度青い線を表示させたら右側の「>」をタップします。

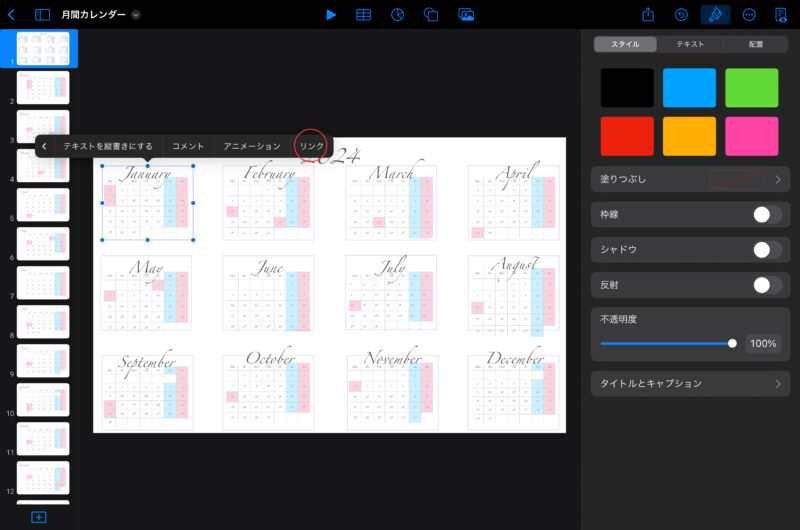
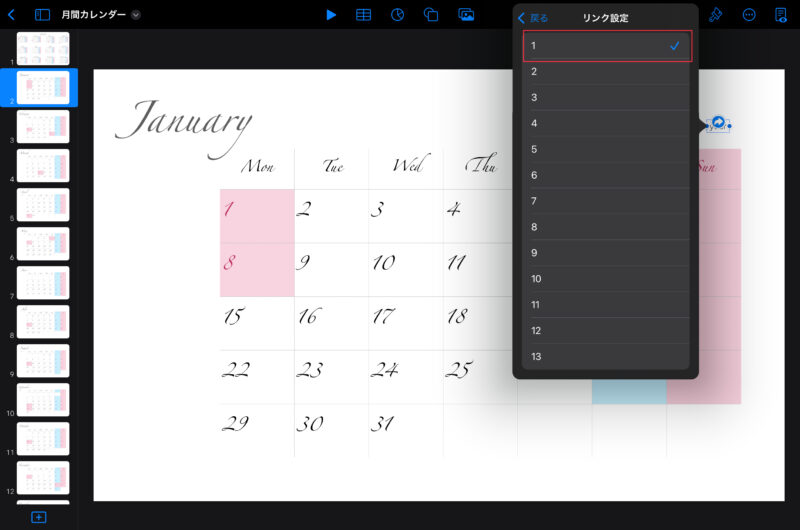
表示された「リンク」をタップします。

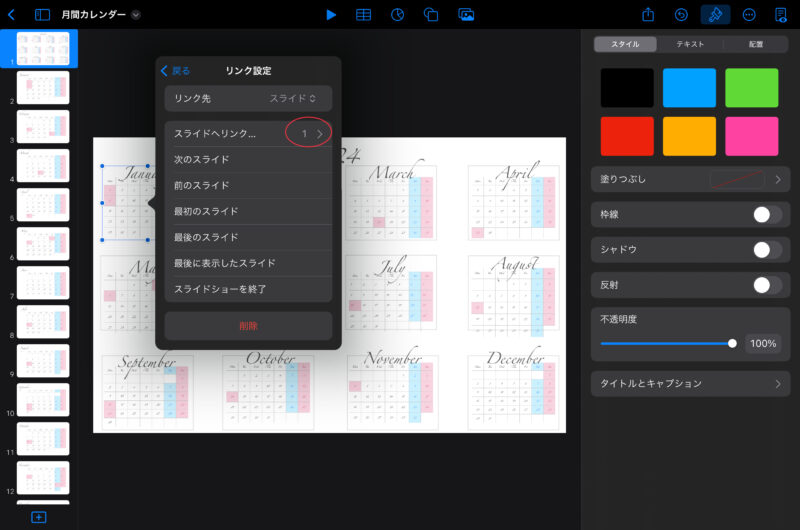
「スライドへリンク…」の数字の部分に反映させたいカレンダーの番号を選びます。

「January 」のカレンダーは2枚目のスライドにあるため、「スライドへリンク…」は「2」と変更します。

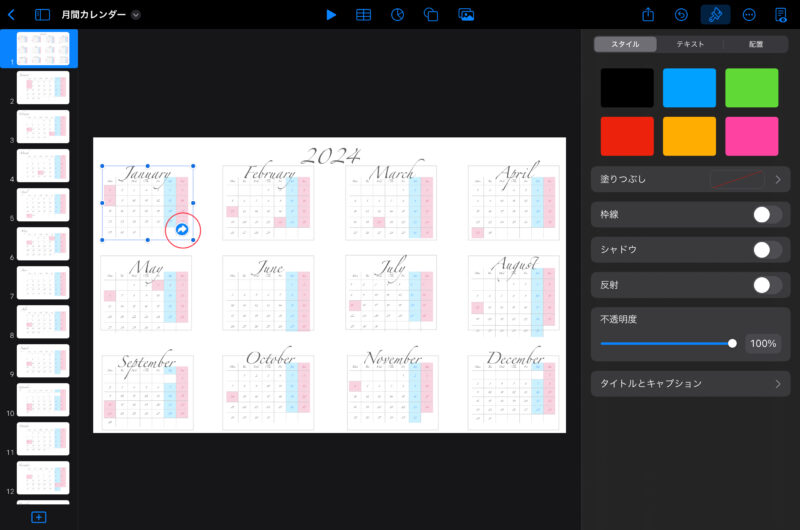
すると、リンクの設定マークが表示されます。

同様に12月全て対応するスライドのリンクを設定します。

次は各カレンダーから年間カレンダーに戻る設定を作成します。
左側のスライドで「January 」を選択します。

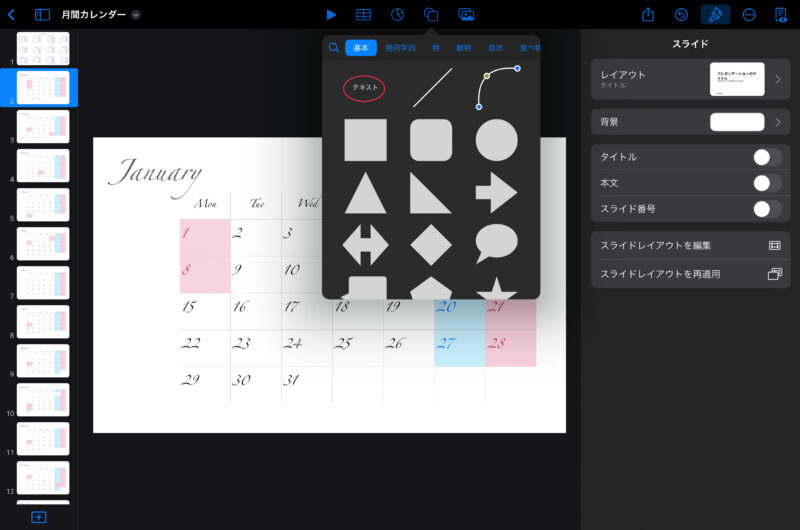
上の図形マークから「テキスト」を選択します。

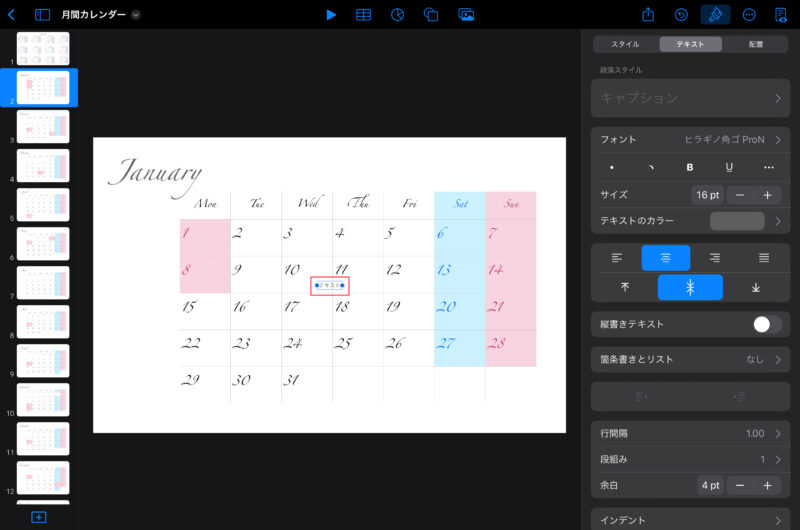
中央に配置されるので、

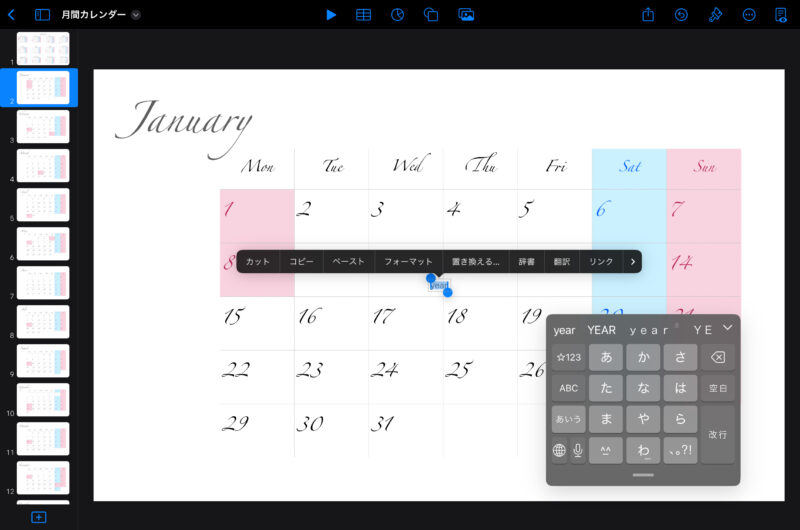
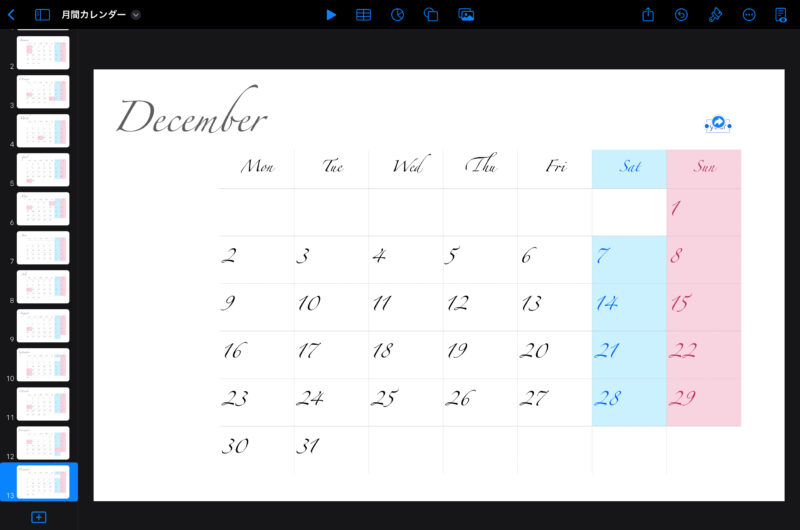
文字を「year」と変更します。

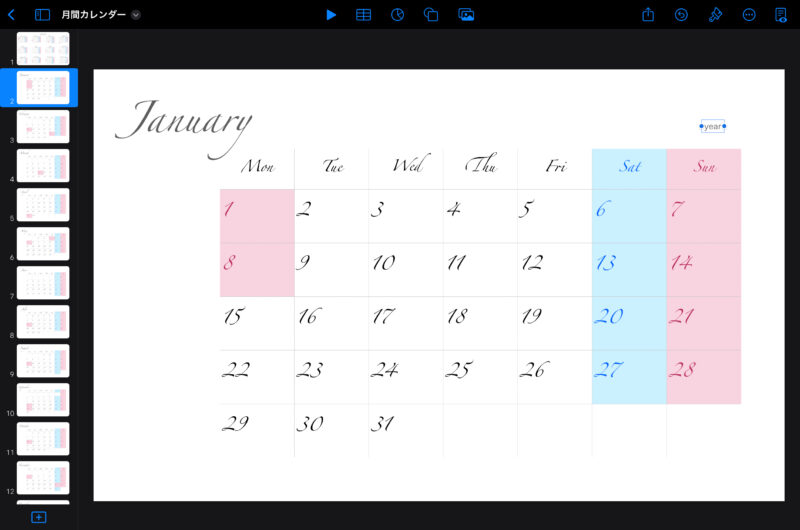
右上に配置します。

タップして表示された「>」から同様にリンク設定を行います。

今回は1枚目のスライドに戻るよう「スライドへリンク‥」は「1」とします。

リンク設定のマークが表示されたら、タップして「コピー」します。

次のスライドを表示させて、

余白部分で「ペースト」を選択します。

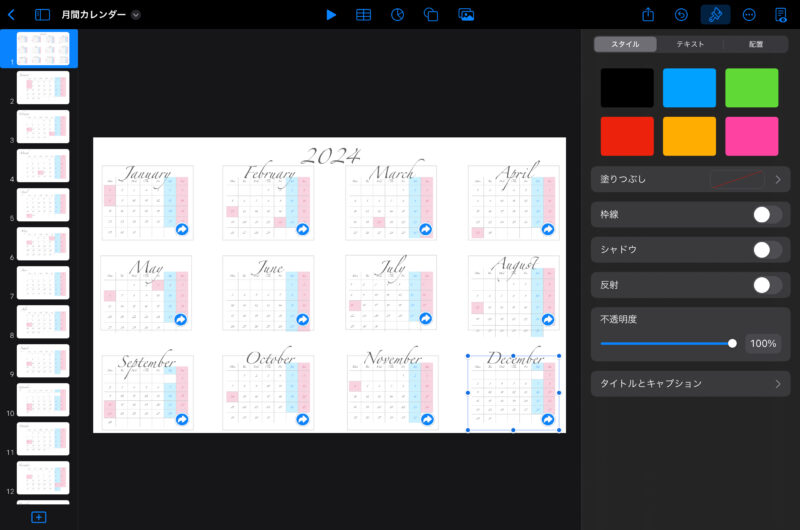
同じ作業を全てに行い、全部の月間ページに年間カレンダー戻るボタンが設置されました。

色んなハイパーリンクを作成することで自分仕様の便利な手帳になります。
この機能を使って素敵な手帳を作成してください。














