1月のカレンダーを作成して2月3月と作ろうとするけど表のサイズがバラバラになりませんか?
どうやったら同じサイズにできるのか試行錯誤しながらの自己流のやり方をお伝えします。
もしかしたらアプリの機能を上手く使えば簡単に一括でできるとかあるのかもしれません。
なんせ初心者🔰なもので、この方法でやっております
iPad手帳の作成方法
iPad手帳の作成手順は以下の通りです
- keynoteアプリで手帳の原本を作成する
- Numbersアプリで月間カレンダー(表)を作成する
- keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
- 月間カレンダー(表)の書式を統一する
- Keynoteアプリで年間カレンダーを作成する
- 目次へ飛ぶ機能(ハイパーリンク)を作成する
- PDFファイルとして書き出しGoodnotesアプリで表示する
- 手帳として活用する
①〜③はこちらをご参照ください。
① keynoteアプリで手帳の原本を作成する
② Numbersアプリで月間カレンダー(表)を作成する
③ keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
④ 月間カレンダー(表)の書式を統一する
先に12ヶ月分の表をNumbersアプリで作成しておきます。
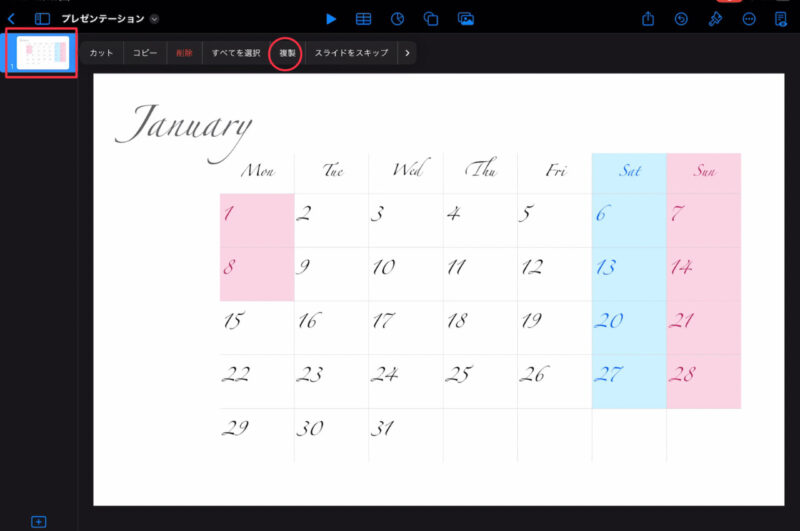
1月のスライドをタップして「複製」をタップします。

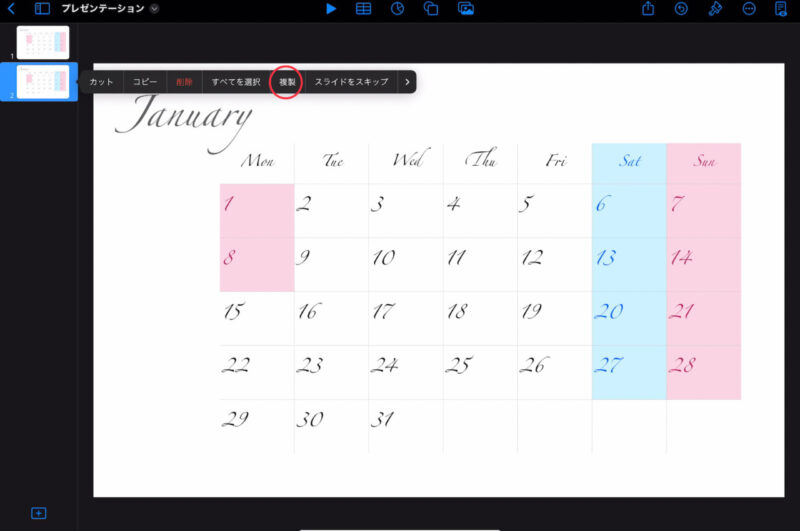
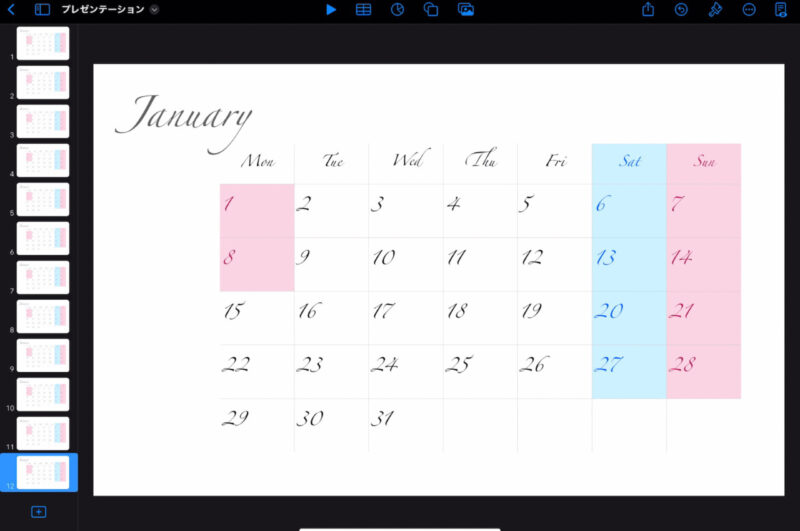
下に同じスライドが出来るので同様に「複製」をタップし12枚分に増やします。


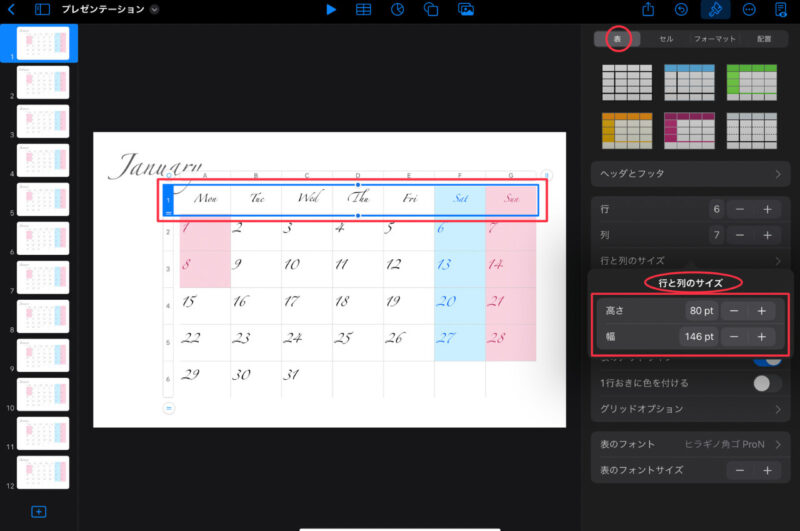
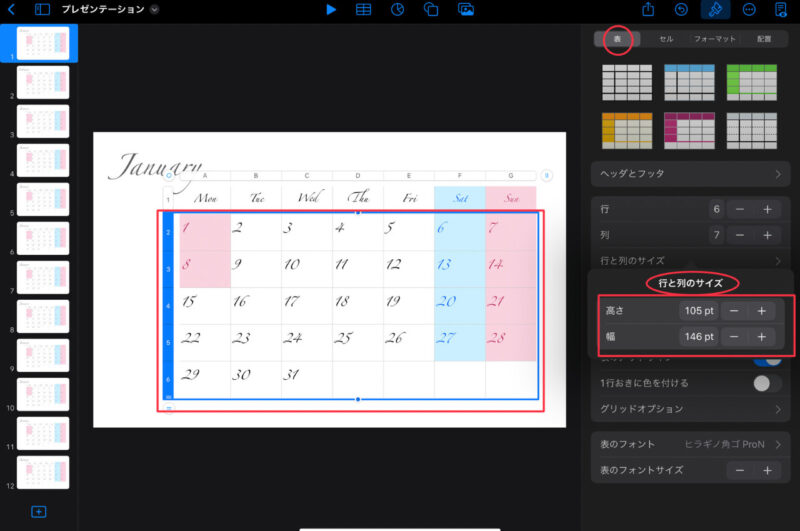
1枚目の表の1行目のみを選択します。
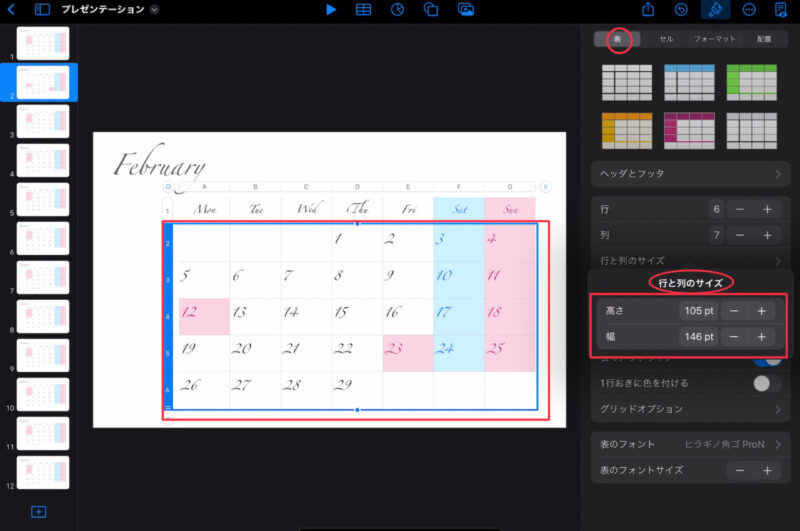
表の「行と列のサイズ」の値を控えておきます。
『曜日 高さ:80pt 幅146pt 』とメモしておきましょう。

表の日にちに当たる数字部分を選択し同様に値を控えます。
『日にち 高さ:105pt 幅:146pt』

数字部分はセルのサイズも控えます。
「テキストのカラー」や「セル塗りつぶし」のカラー、「セルの枠線」の枠線スタイル•線のタイプ •カラー•幅も変更があれば何を選択しているのか控えておきます。
『日にち サイズ:25pt』『セルの枠線+部分 グレーの右から4番目』

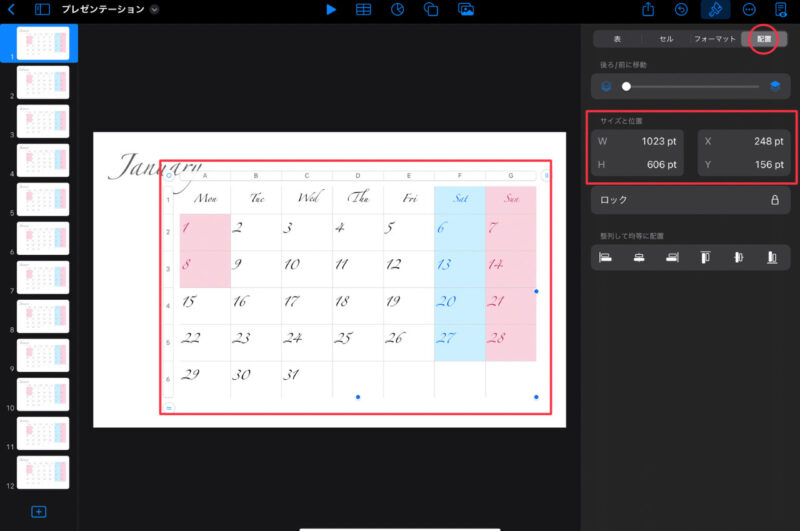
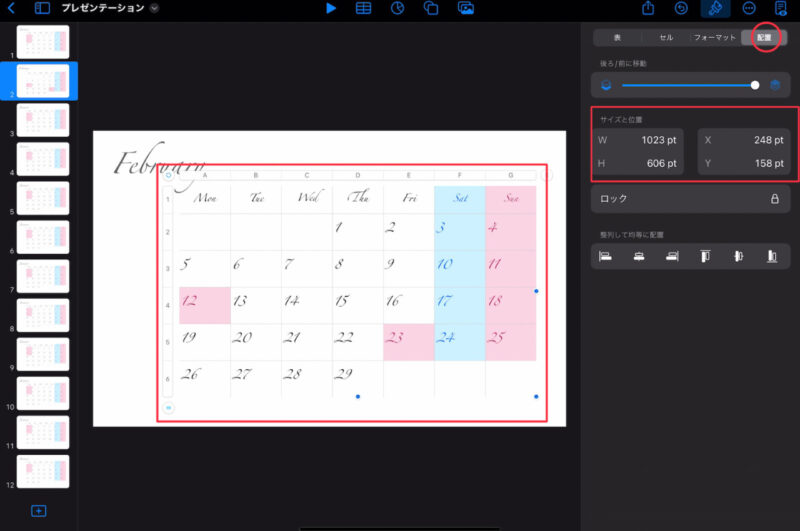
最後に表全体を選択し、1番右にある「配置」の「サイズと位置」の値を控えます。
『サイズと位置 W1023pt H606pt X248pt Y156pt 』

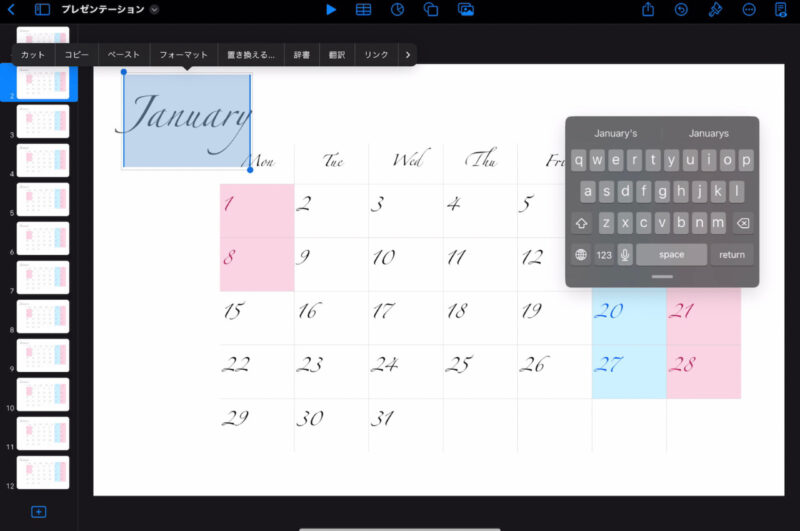
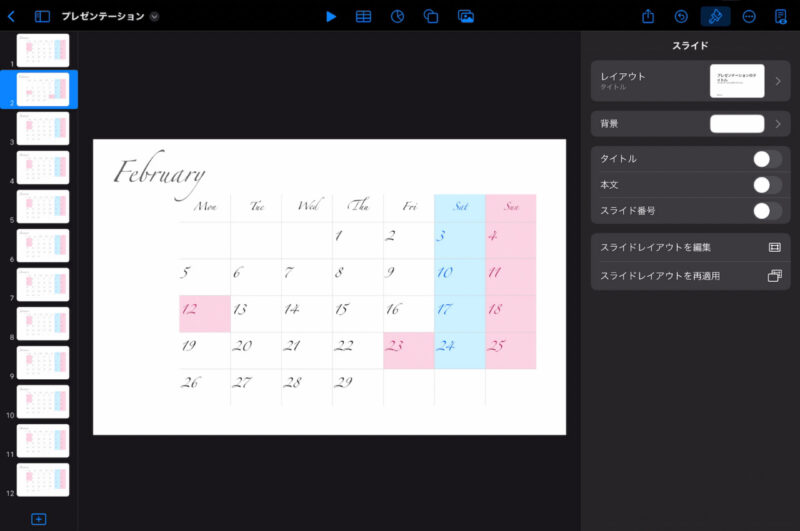
次に「月」部分を書き換えます。
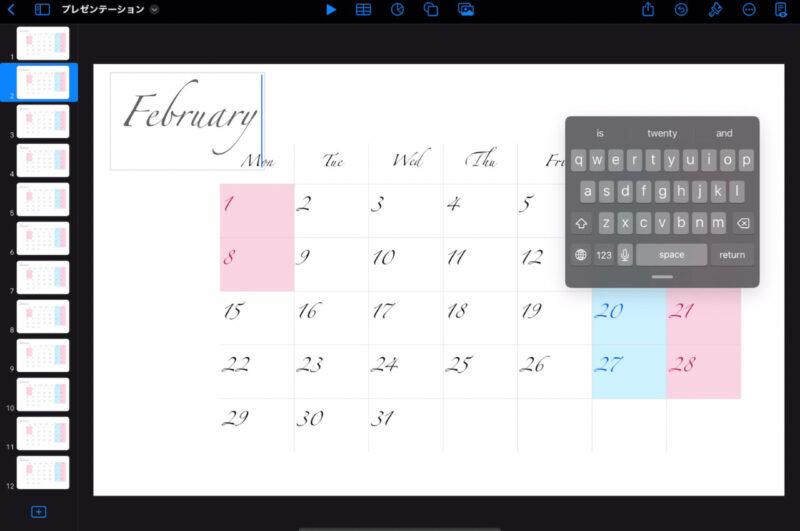
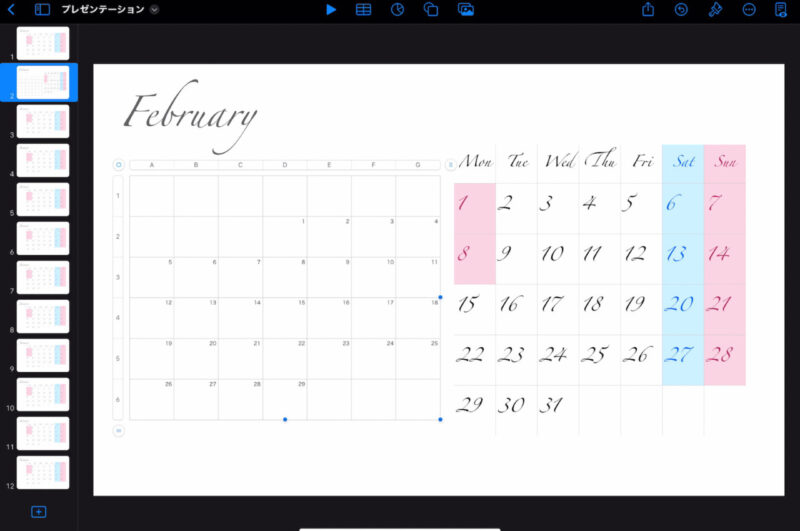
2枚目のスライドを選択し「january 」(1月)部分をタップすると文字部分が選択されるので、そのまま「february 」(2月)と入力します。


ここからは、表が同じサイズになるよう設定していきます。
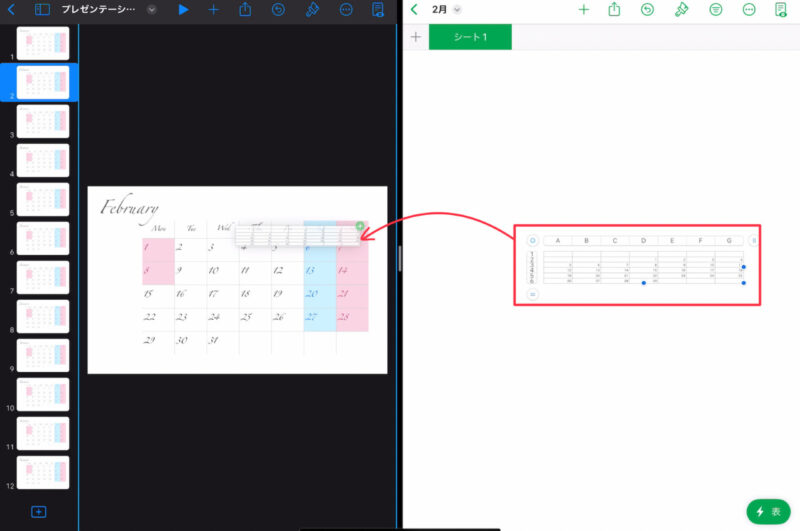
Numbersから作成しておいた2月の表をコピペします。

2つの表が見やすいように同じくらいのサイズにします。

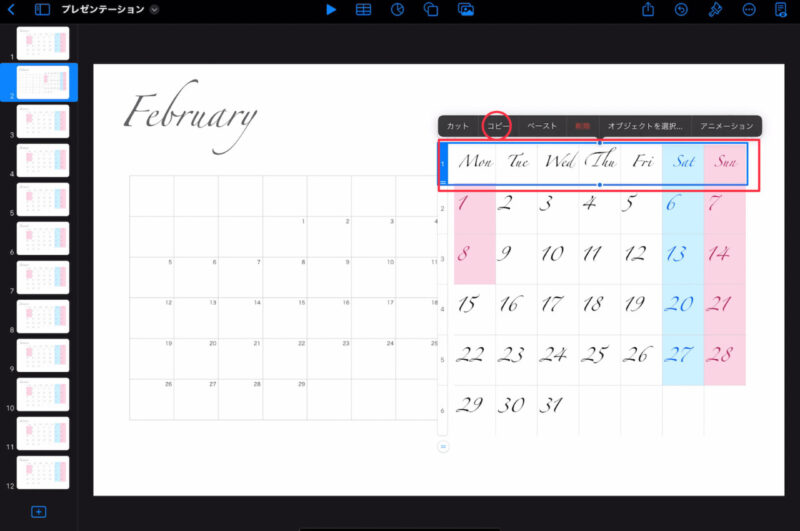
元の1月の表の1行目を選択して「コピー」をタップします。

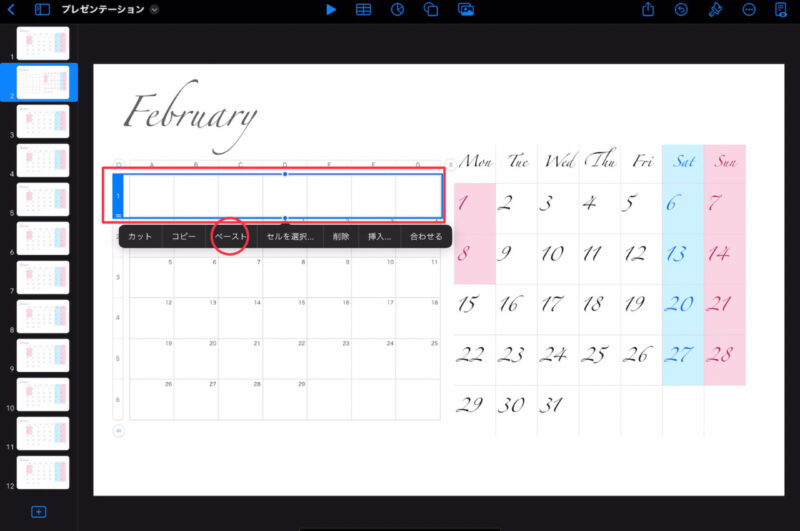
新しい2月の表の1行目を選択して「ペースト」をタップし貼り付けます。
この際2行目に新たに1行追加される場合があるので、その時は不要な行を削除します。

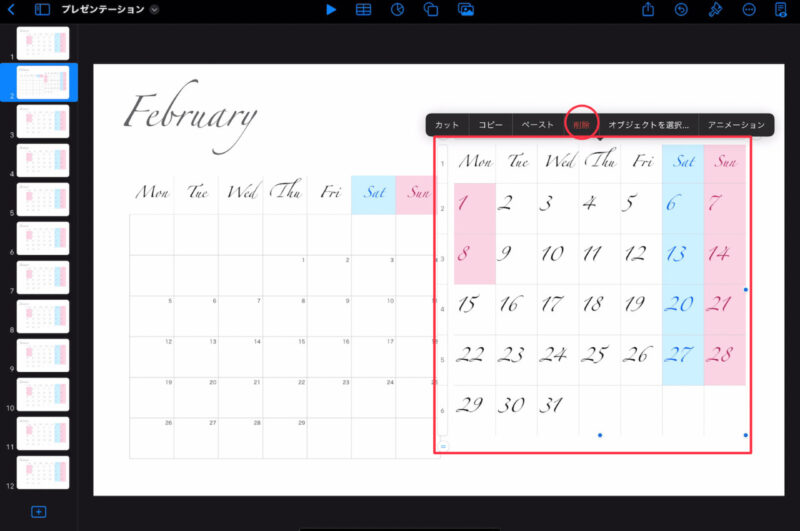
元の1月の表は削除します。

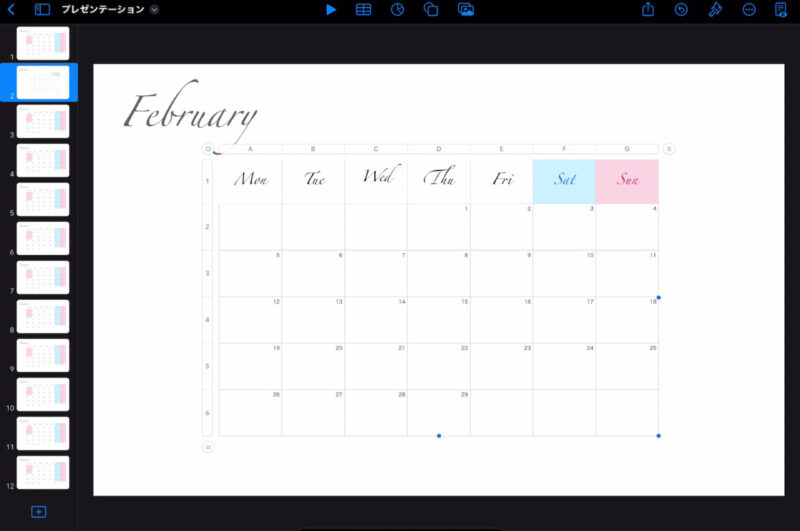
新しい2月の表を作業しやすい大きさにします。

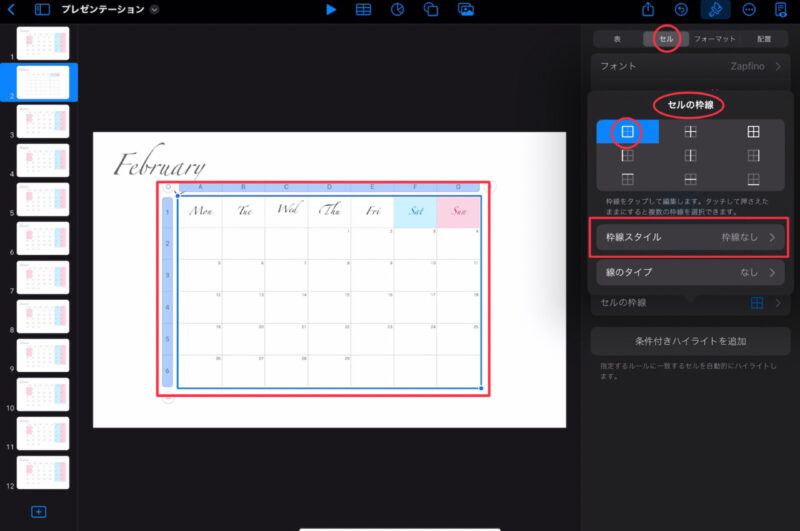
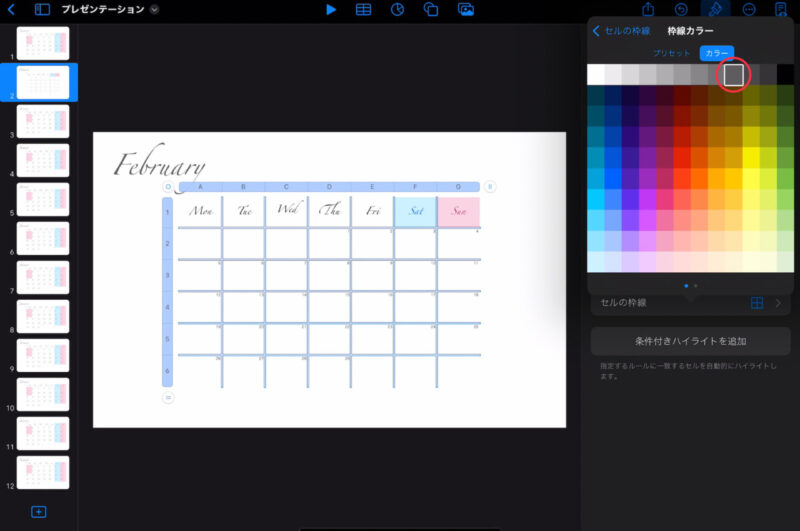
表全体を選択し、「セルの枠線」左上の「□」をタップし「枠線スタイル」を枠線なしにします。

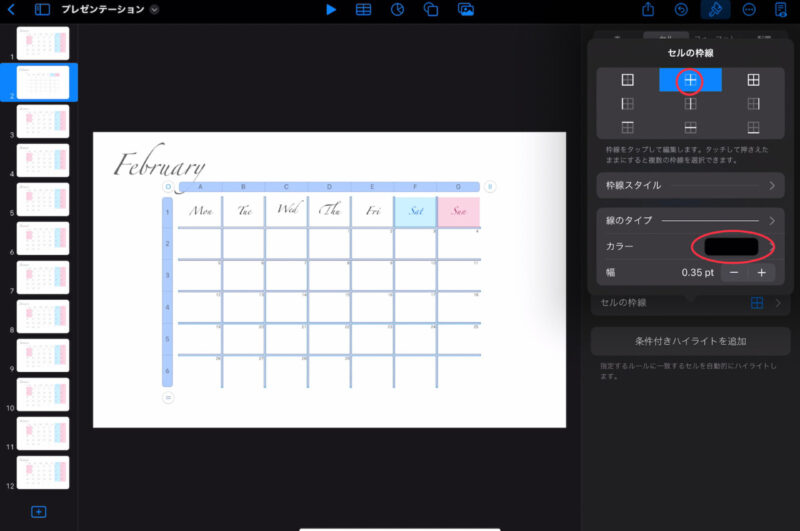
続いて「セルの枠線」の「+」 を選択し、メモに控えていたカラーを選択します。


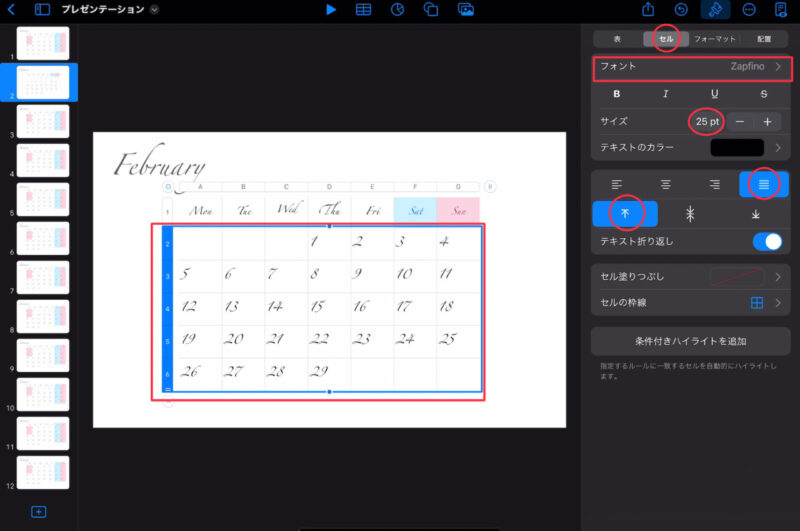
次に日にちに当たる数字部分のセルのみを選択し、フォント•サイズ・位置を設定します。

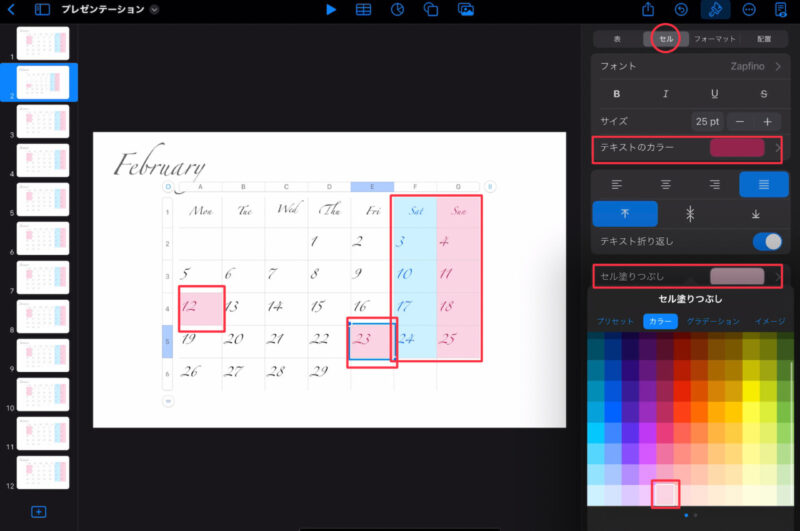
土日祝日に当たるセルの「テキストのカラー」「セル塗りつぶし」のカラーをそれぞれ設定します。

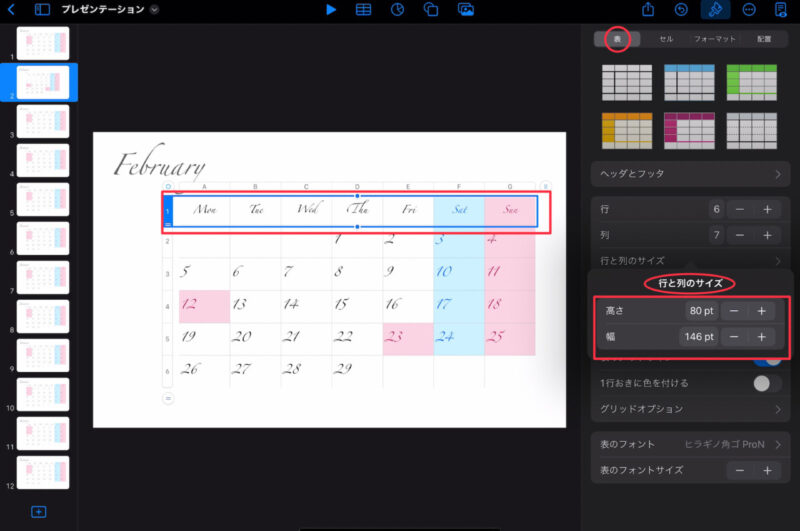
1行目を選択し、「表」の「行と列のサイズ」に控えておいた値を入力します。

表の日にち部分のセルのみを選択し、同様に「行と列のサイズ」に控えておいた値を入力しまさ。

最後に表全体を選択し、ハケマークの1番右にある「配置」をタップし「配置と位置」に控えておいた値を入力します。

これで1月と同じサイズのカレンダーが完成しました。

月によっては表の行数が変わるので表が全く同じ位置にはなりませんが、この手順でだいたいは揃えられます。
1年分のカレンダーが準備できました。
次の記事で目次を作成します。
なくても良いのですが、とても便利な機能なので是非参考にしてみてください。













