iPad初心者が画像をみながら1から作れるデジタル手帳⑦ 〜Goodnotesへの書き出し方法〜

カレンダーの準備ができたら、カレンダーを活用するアプリ「Goodnotes」に取り込みます。
PDFファイルとして書き出しGoodnotesアプリで表示すれば完成です。
事前にGoodnotesのアプリをダウンロードしておいてください。
Goodnotes6の画面で説明しますが、バージョン5をお使いの場合も同様の手順になります。
iPad手帳の作成方法
iPad手帳の作成手順は以下の通りです
- keynoteアプリで手帳の原本を作成する
- Numbersアプリで月間カレンダー(表)を作成する
- keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
- 月間カレンダー(表)の書式を統一する
- Keynoteアプリで年間カレンダーを作成する
- 目次へ飛ぶ機能(ハイパーリンク)を作成する
- PDFファイルとして書き出しGoodnotesアプリで表示する
- 手帳として活用する
①〜⑤はすでにお伝えしているので手順はこちらで確認されてください
① keynoteアプリで手帳の原本を作成する
② Numbersアプリで月間カレンダー(表)を作成する
③ keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
④ 月間カレンダー(表)の書式を統一する
⑤ Keynoteアプリで年間カレンダーを作成する
⑥ 目次へ飛ぶ機能(ハイパーリンク)を作成する
⑦ PDFファイルとして書き出しGoodnotesアプリで表示する
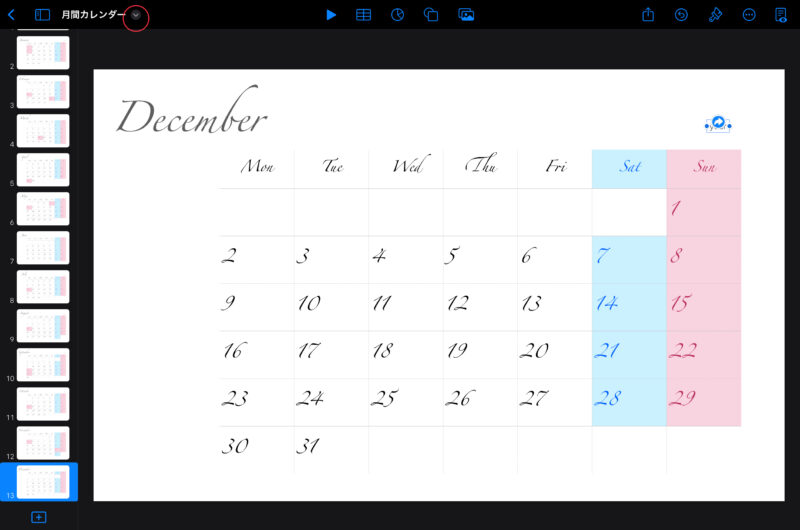
カレンダーのハイパーリンクの設定が完了したら、左上の「月間カレンダー」横の「v」をタップします。

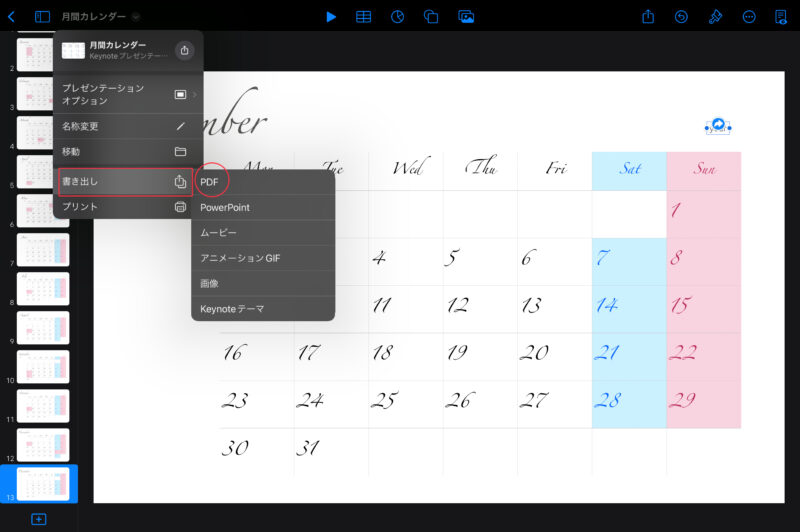
「書き出し」→「PDF」と順にタップします。

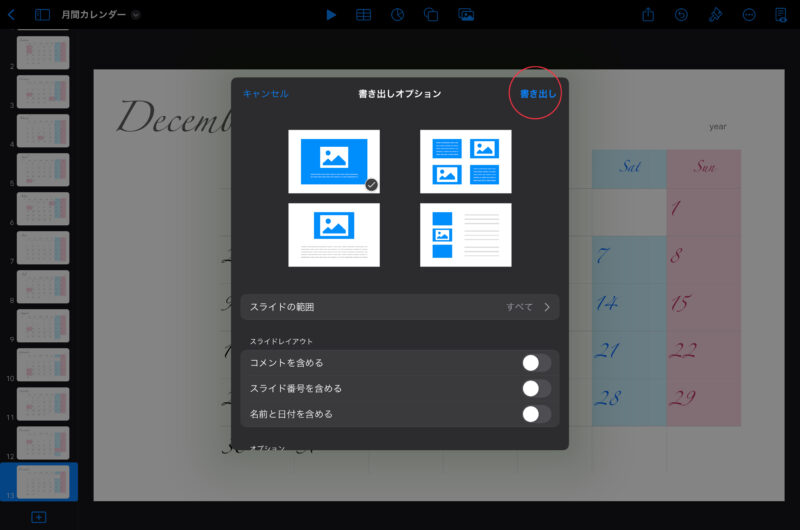
すると下の画像が表示されるので、右上の「書き出し」をタップします。

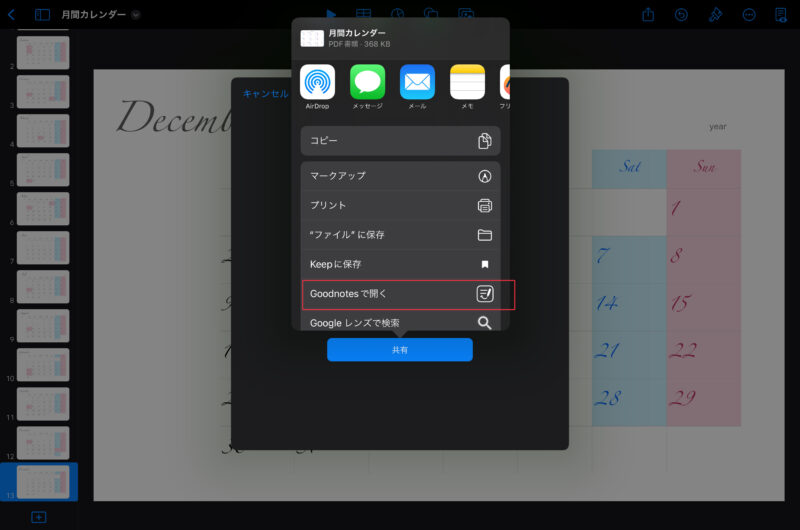
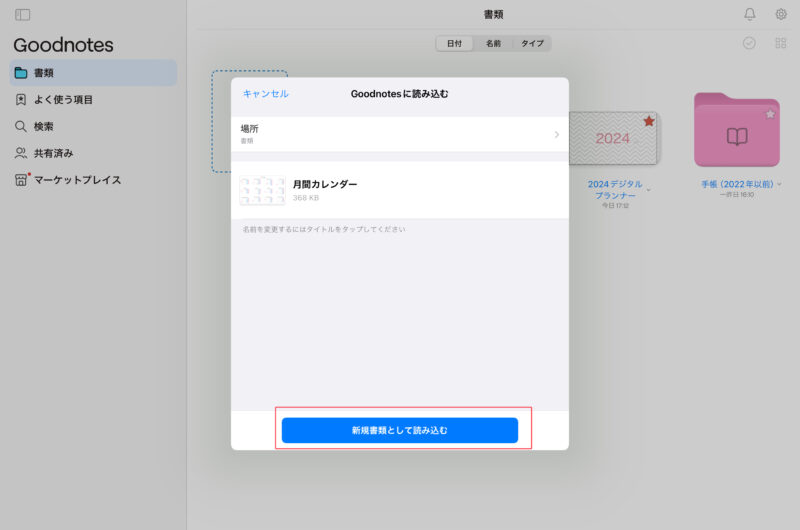
下の方にある「Goodnotesで開く」をタップします。

「新規書類として読み込む」をタップします。
これでGoodnotesに取り込むことができました。

確認のため、Goodnotesアプリを開いてみます。

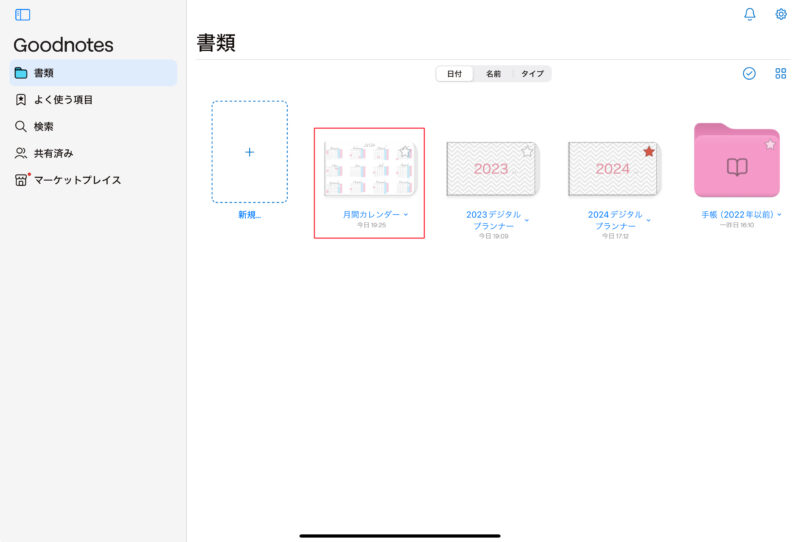
「月間カレンダー」が新しく追加されています。

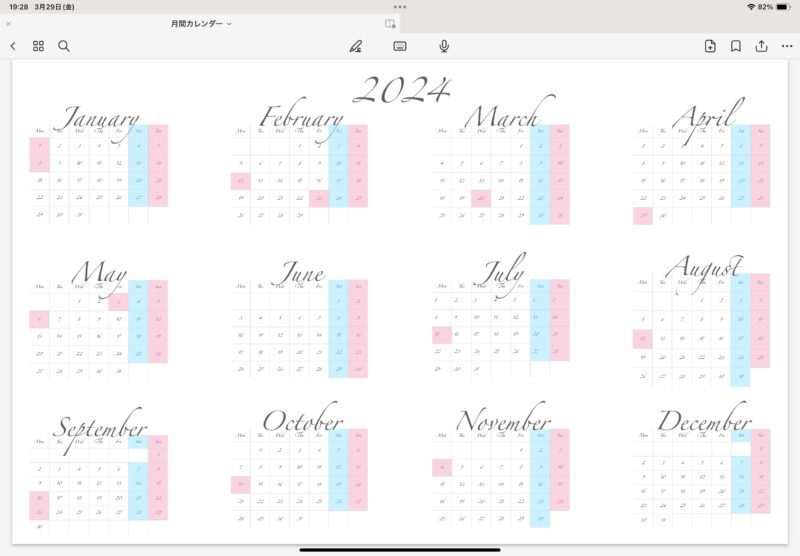
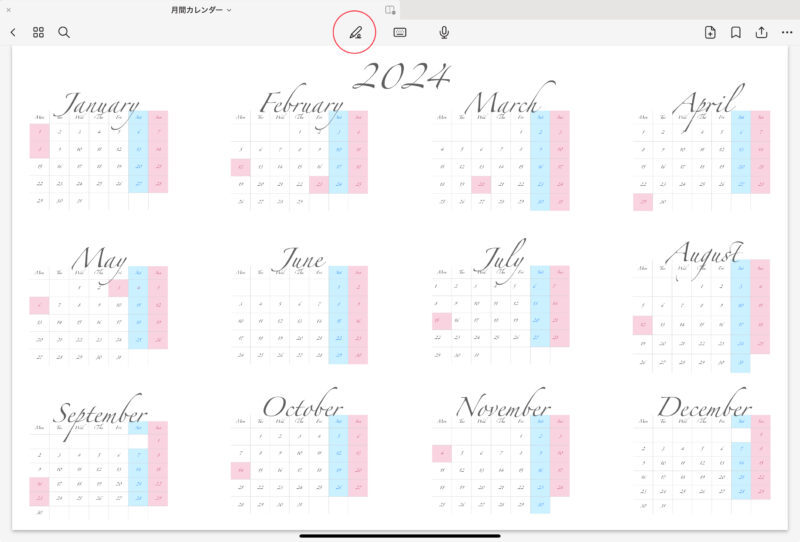
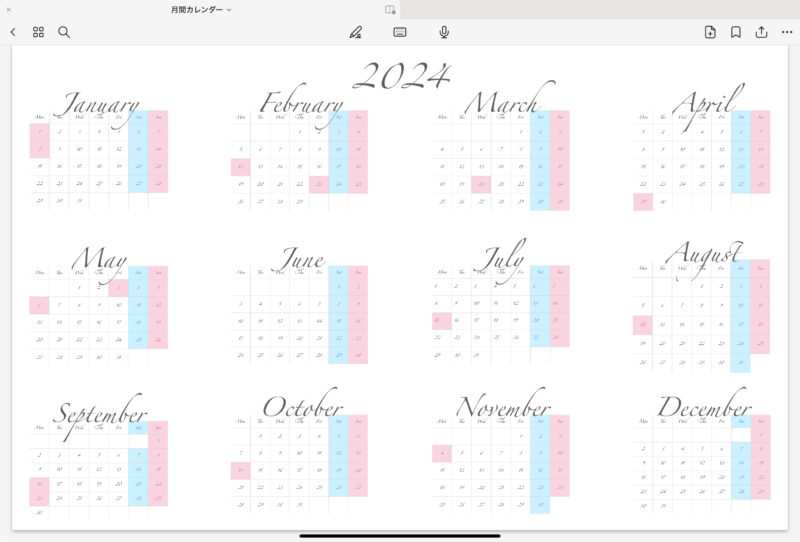
タップして開くとこのような風に表示されます。

鉛筆マークは触らないで、この表示状態(閲覧モード)のまま操作します。

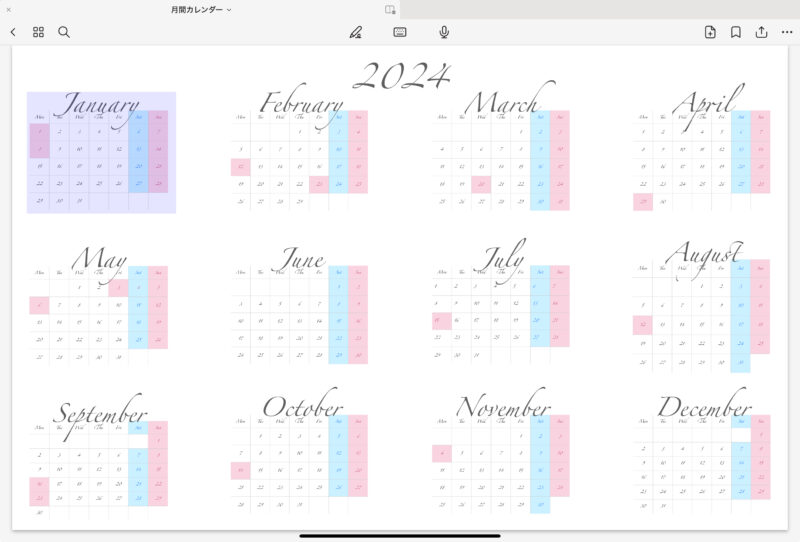
ハイパーリンク機能の確認のため、試しに「January 」をタップしてみます。

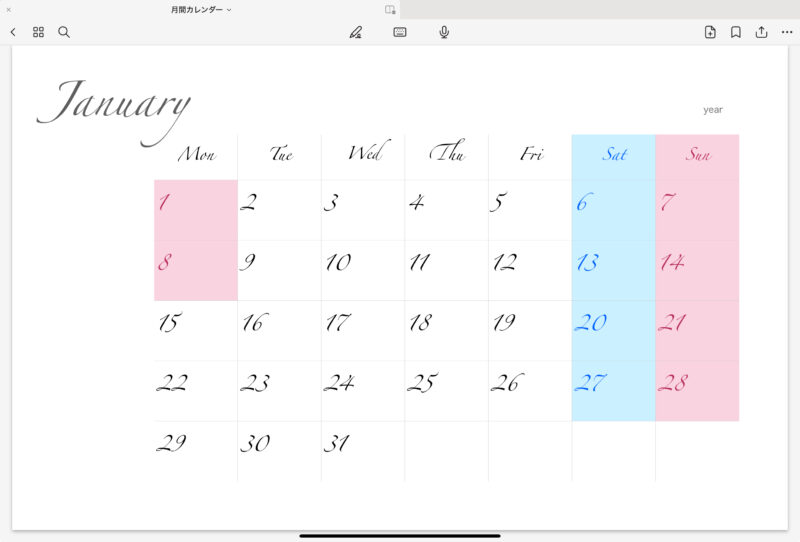
1月の月間カレンダーへ飛ぶことができました。

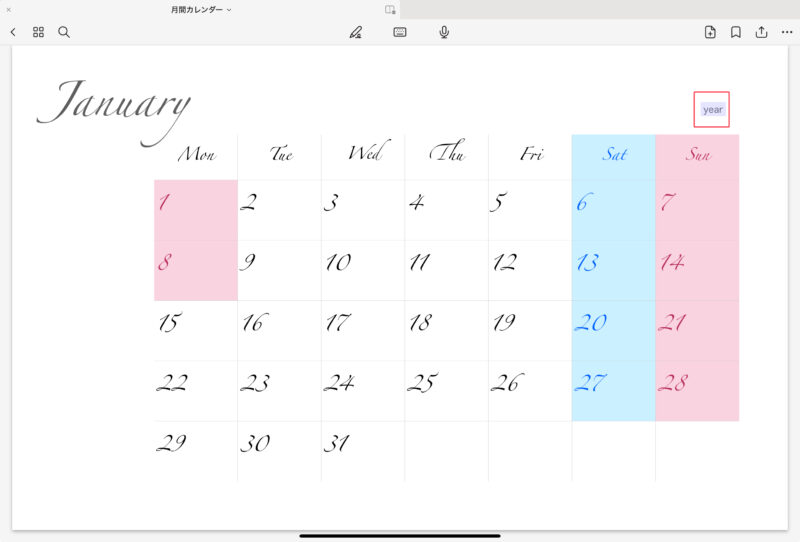
次は右上に設定した「year」をタップしてみます。

ちゃんと年間カレンダーへ戻ることができました。

基本の方法が出来れば、色んなオリジナルのカレンダーを作成できるようになります。
私も家計簿の表や家族年表などオリジナル手帳を作成して、便利に活用しています。













