iPad初心者が画像をみながら1から作れるデジタル手帳③ 〜カレンダーデザイン〜

前回の記事でデジタルプランナーのベースとなる部分の作成方法をお伝えしました。
表の基本ができたら好きなデザインにカスタマイズしたり家計簿の表を作ったり、自由自在に作成できます。
家計簿や家族年表、冠婚葬祭の表など作るととても便利ですよー
iPad手帳の作成方法
iPad手帳の作成手順は以下の通りです
- keynoteアプリで手帳の原本を作成する
- Numbersアプリで月間カレンダー(表)を作成する
- keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
- 月間カレンダー(表)の書式を統一する
- Keynoteアプリで年間カレンダーを作成する
- 目次へ飛ぶ機能(ハイパーリンク)を作成する
- PDFファイルとして書き出しGoodnotesアプリで表示する
- 手帳として活用する
①②はすでにお伝えしているので手順はこちらで確認されてください。
① keynoteアプリで手帳の原本を作成する
② Numbersアプリで月間カレンダー(表)を作成する
今回は③のデザインのカスタマイズを行います。
③ keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
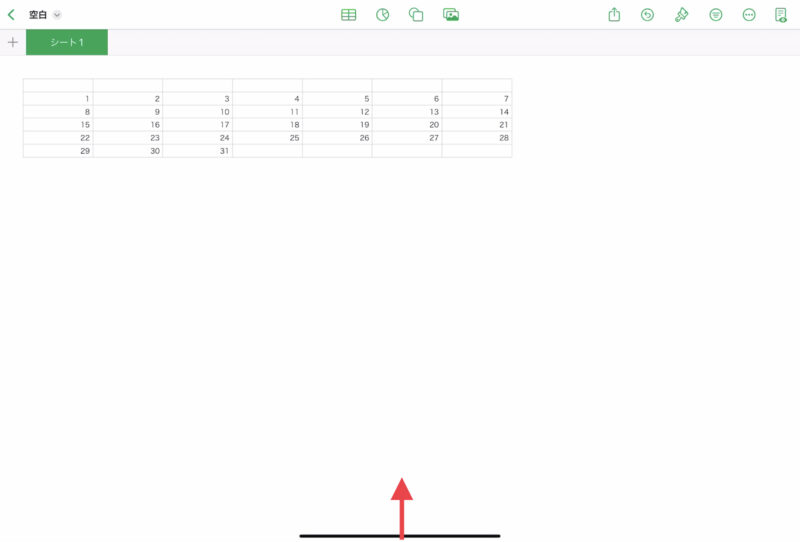
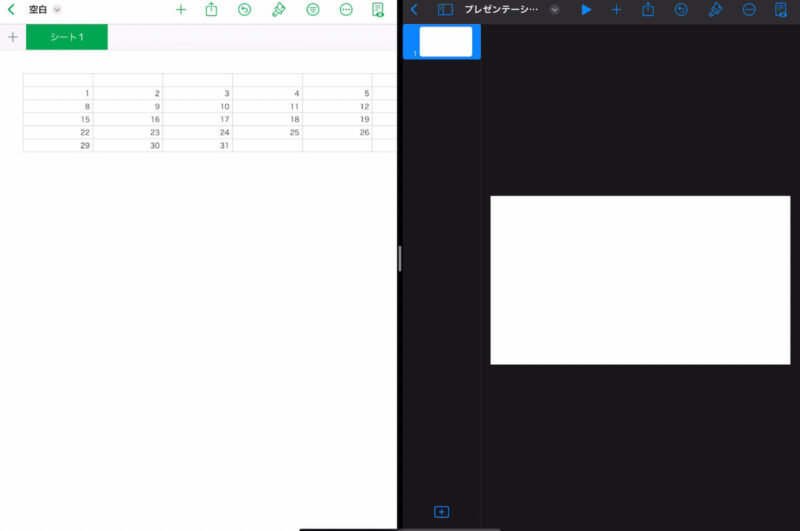
この画面の下部分を少し上に向かってスワイプ(指を滑らせる)します。

するとドックが引き上げられます。
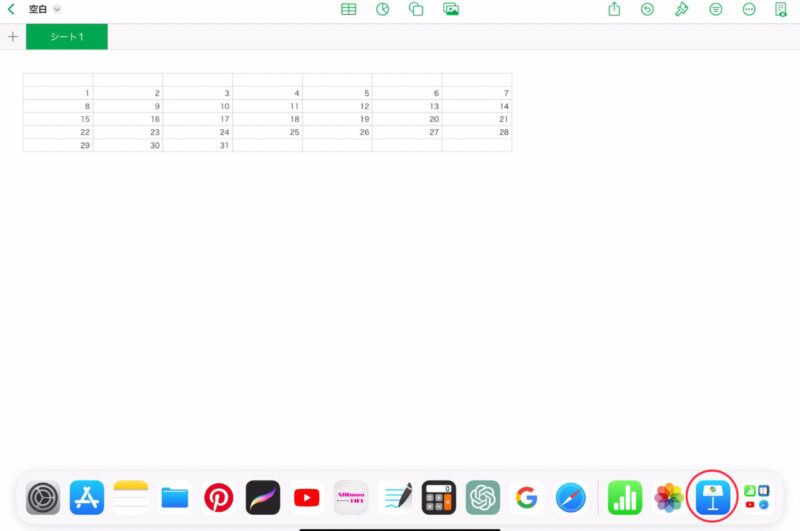
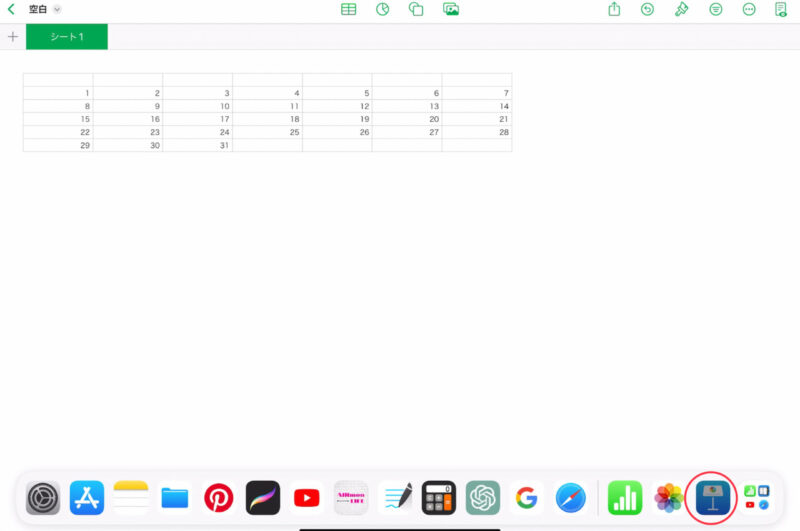
右側に使用したばかりのアプリが並んでいるのでKeynoteを見つけます。

Keynoteを指を離さずにで押し込むと色が変わり持ち上げることができます。

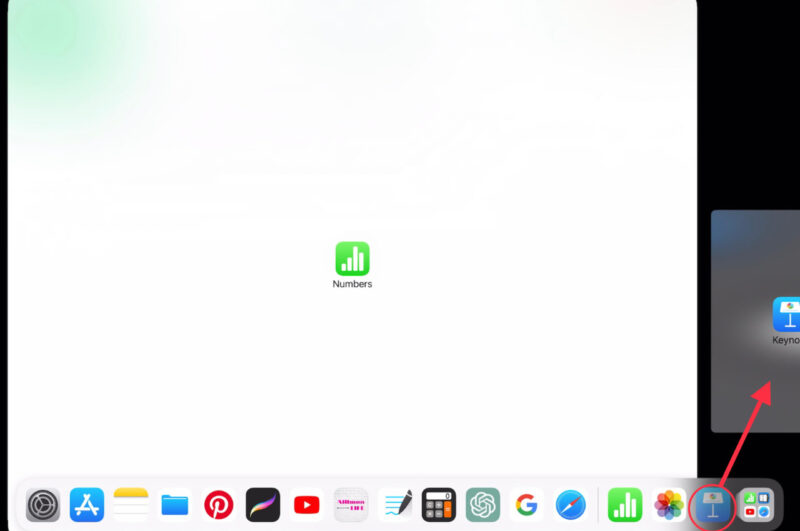
指を離さずに右側にアイコンを持っていきます。

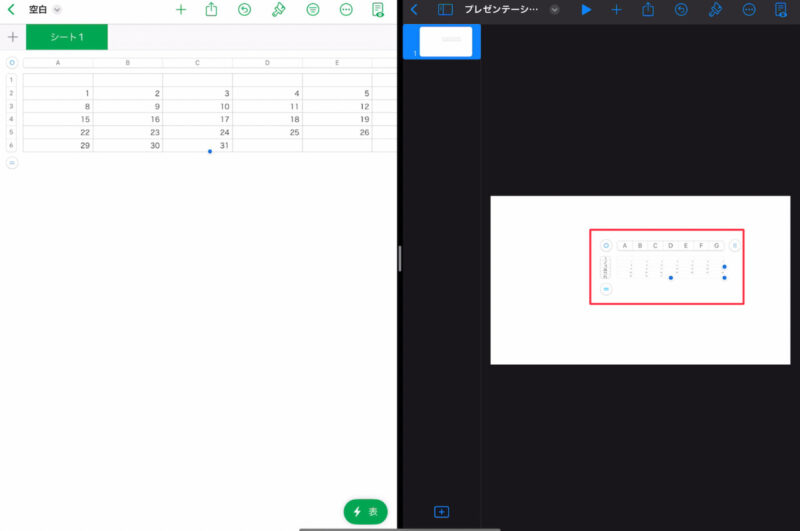
右にKeynote、左にNumbersの二分割の画面になりました。(Split View表示)

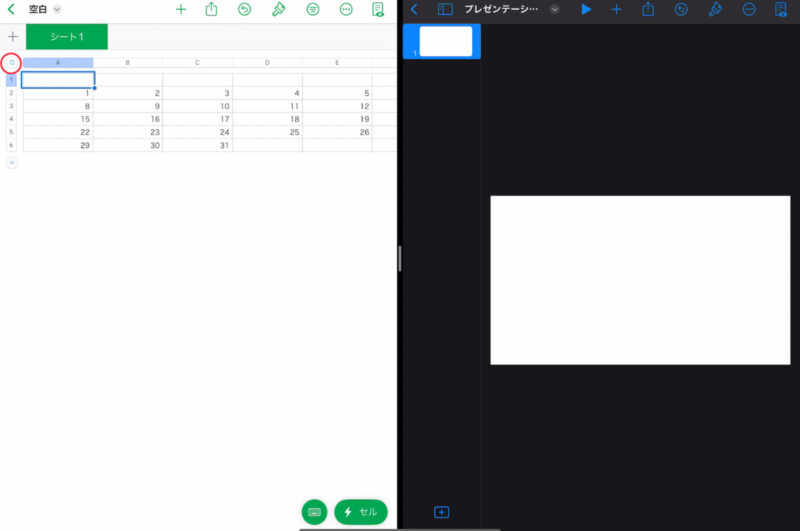
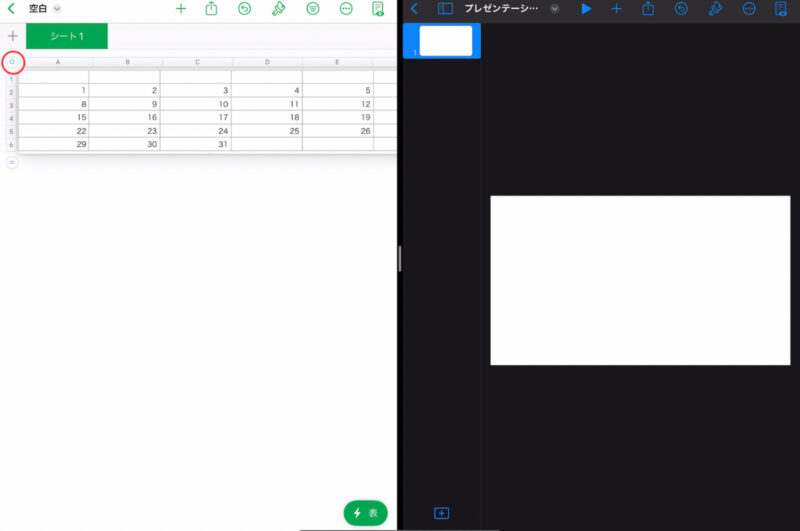
Numbersの表をタップすると左上に◯が出るので、そこを強く押し込みます。

すると表が浮き上がるように表示されます。

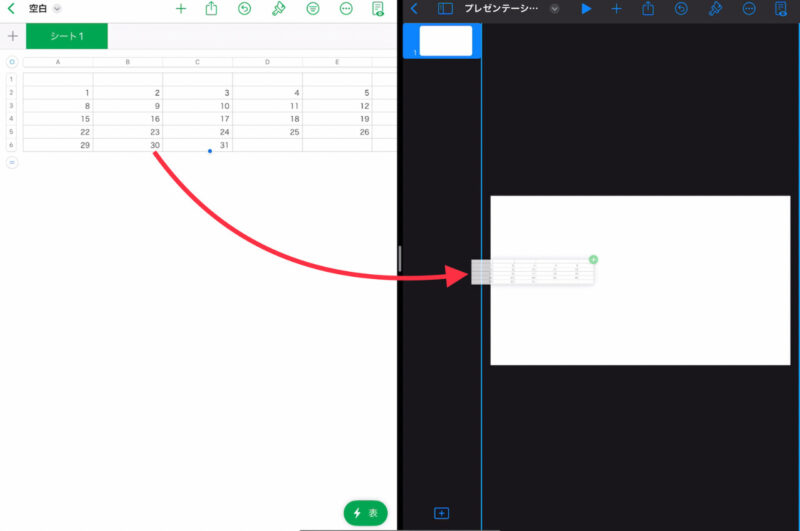
そのまま指を離さずに右のKeynoteの白い画面上に緑の+マークが表示されるまで持っていき指を離します。

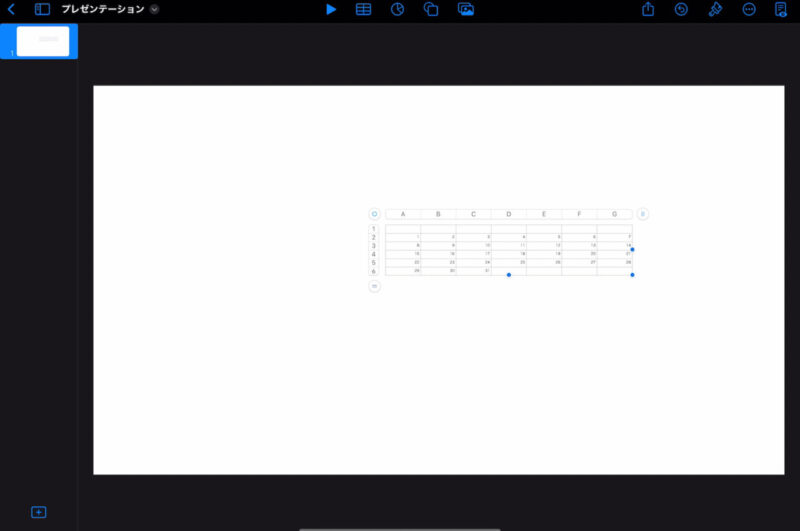
すると、Keynoteに表を貼り付けることができました。

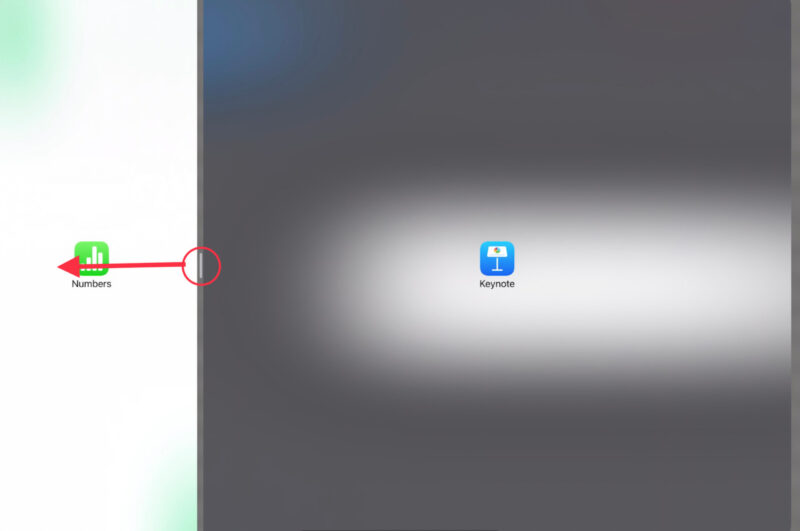
Numbersはもう使用しないので、Split Viewの真ん中部分をタップしそのまま左にスワイプします。

Keynote画面のみになりました。

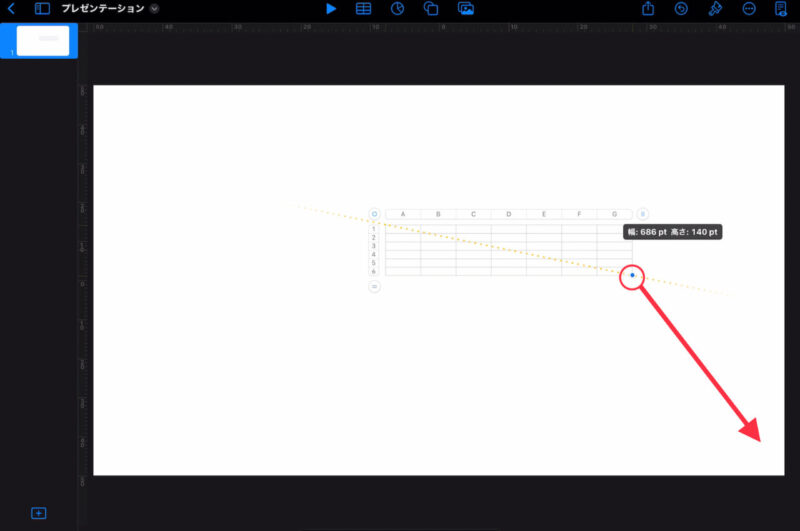
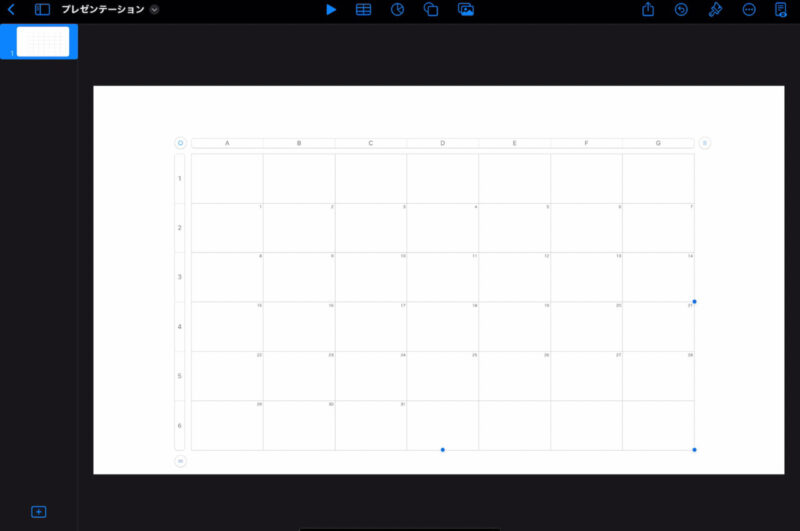
表のサイズを変更するため、表の左下の青い点の部分を斜め下に引き下げます。

表が大きくなりました。

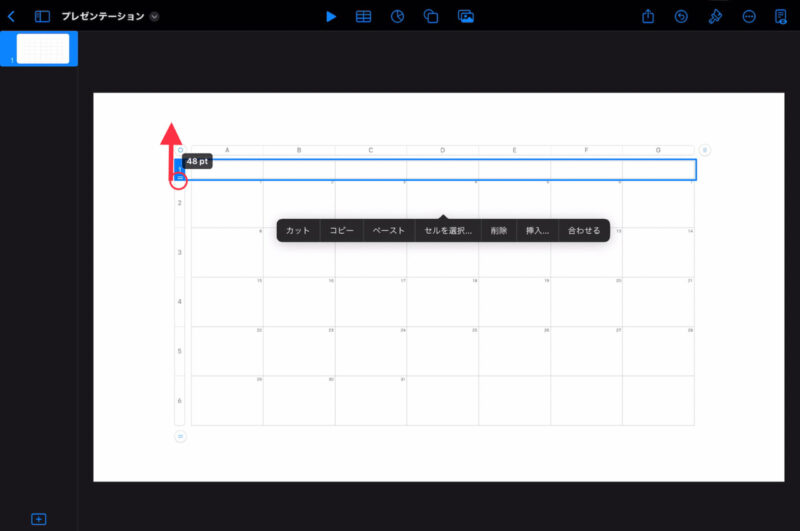
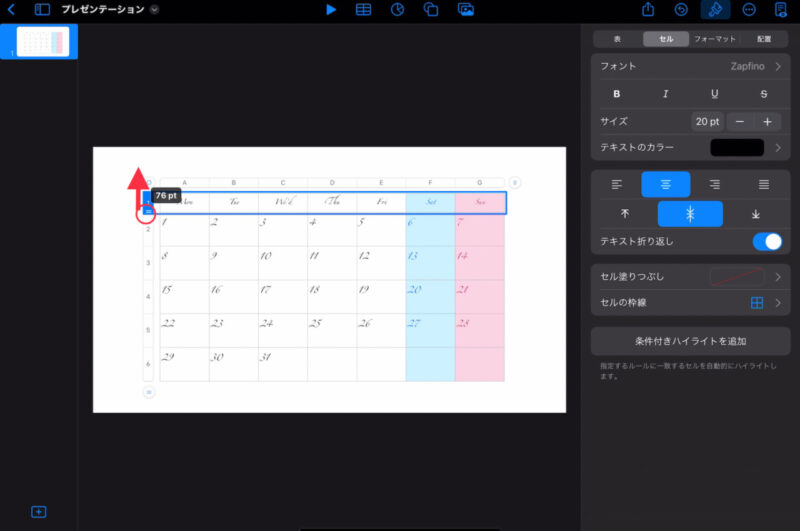
表の1番上は曜日を入力する欄なので高さを小さくします。
表の左の「1」をタップし横一行選択されたら「1」の下部分の「=」を上方向にスライドさせ高さを調整します。

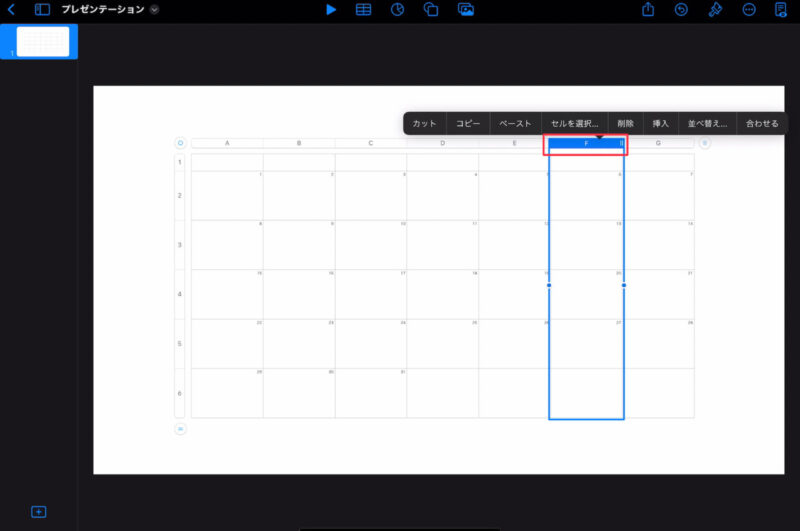
土曜日に当たる列の文字と背景の色を変更します。
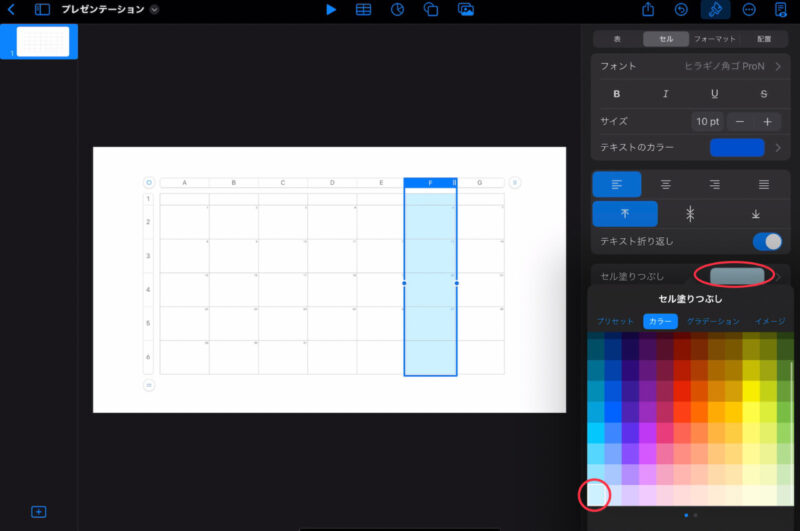
「F」をタップし縦一列選択します。

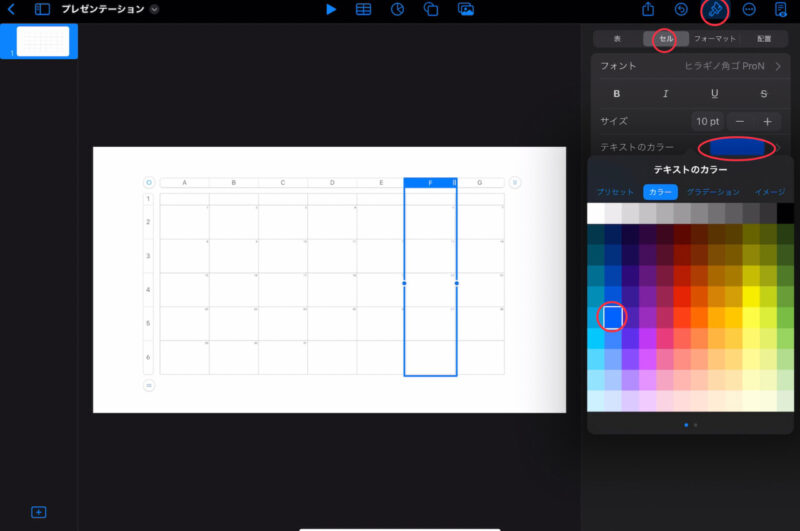
右上のセルのハケマークから「テキストのカラー」を選択して好きな色を選びます。

次に少し下にある「セルの塗りつぶし」をタップし背景色を選びます。

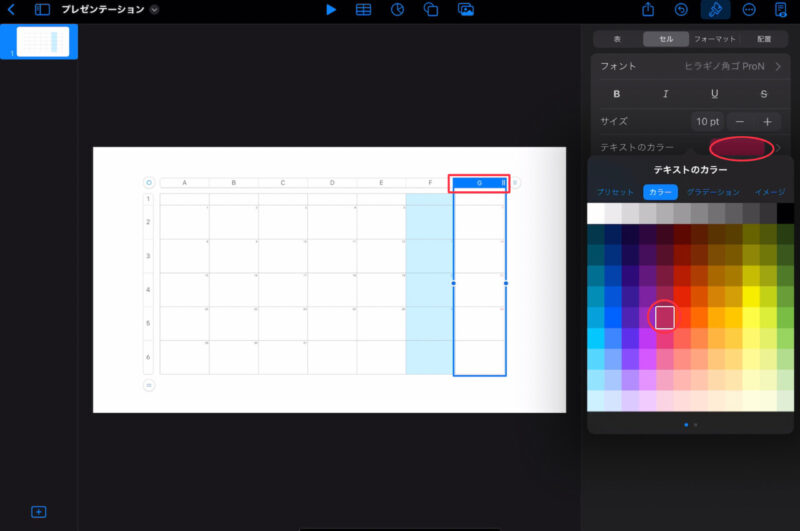
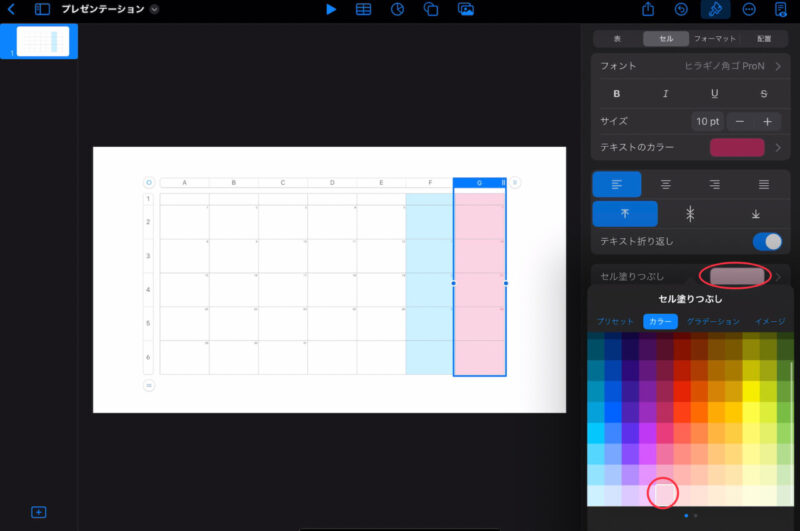
日曜日に当たる「G」列も同様の手順で文字の色•背景色を変更します。

今回祝日の色は変更していませんが、変更する際は変更したい四角(セル)を直接タップして同じ手順で色の変更を行います。

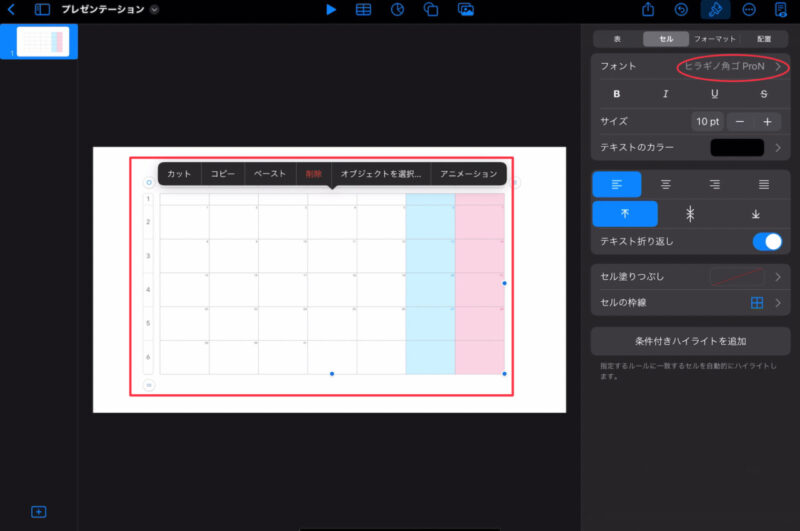
全体の文字のフォントを変更します。
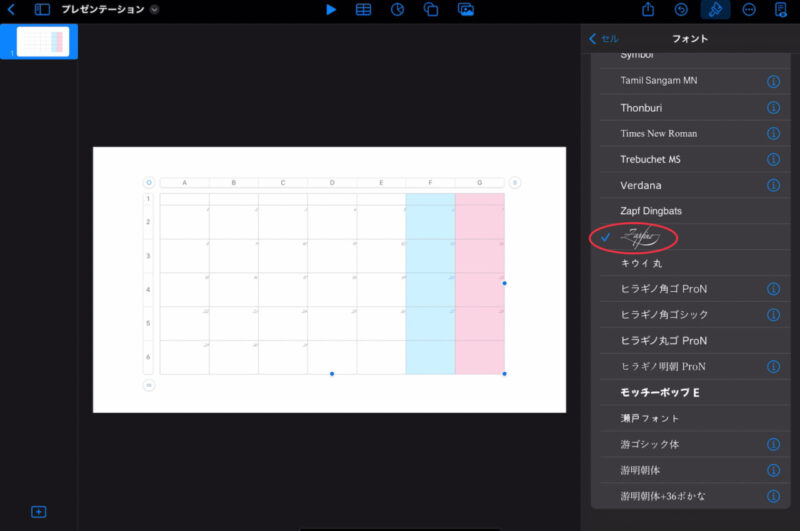
表全体をタップして選択し、ハケマークのセルの「フォント」部分をタップします。

好きなフォントを選択します。

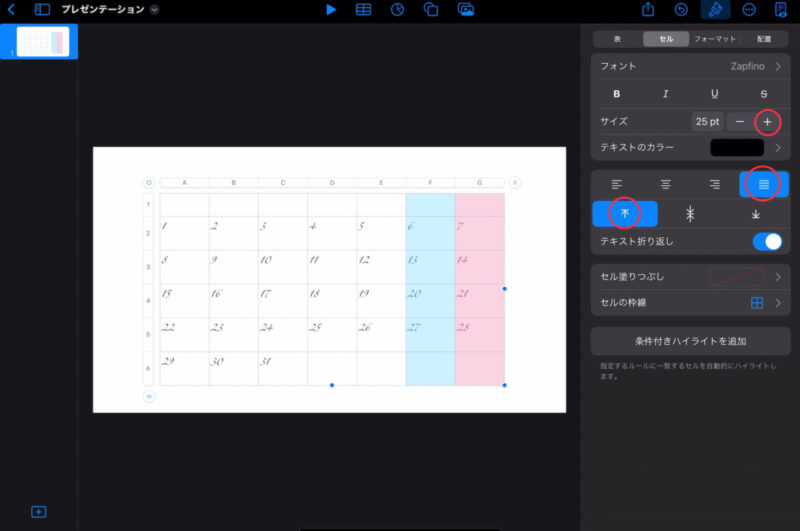
文字のサイズを「+」を何度も押して大きくします。
文字の位置も「テキストのカラー」の下部分2箇所をタップして好みの場所を選んで配置します。

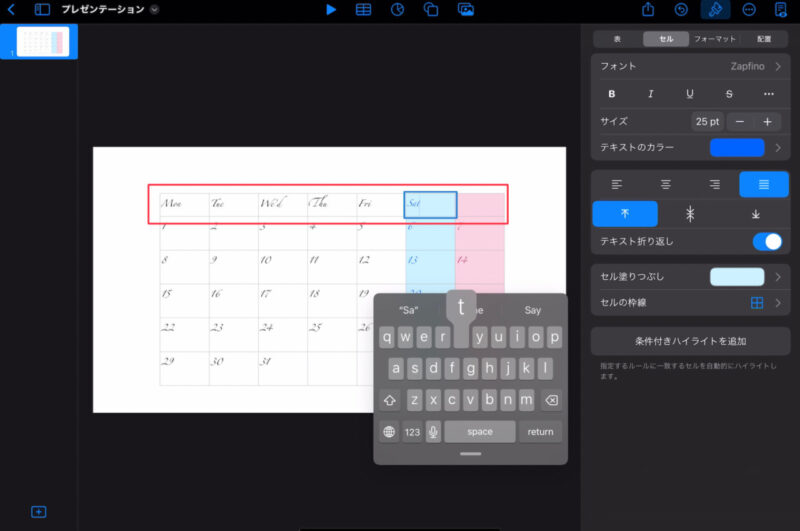
1番上の行のセルに直接曜日を入力していきます。

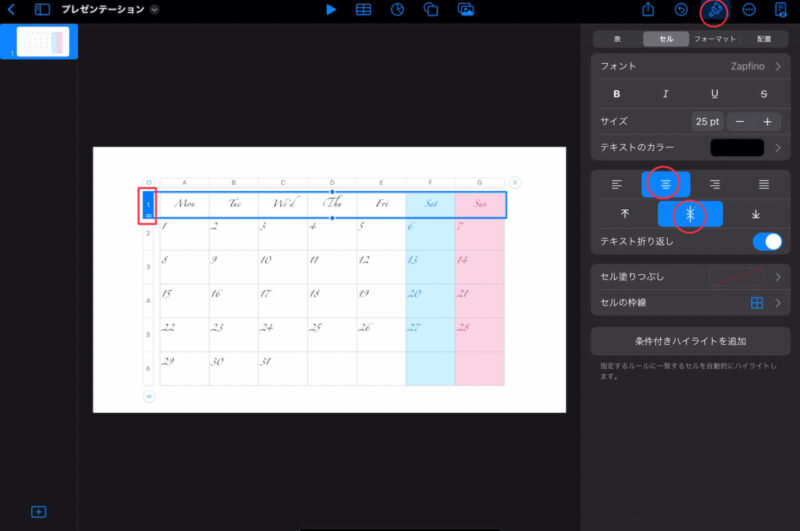
曜日の位置を左の「1」をタップして一行選択した状態で上記同様に調節します。

再度曜日の行を微調整します。

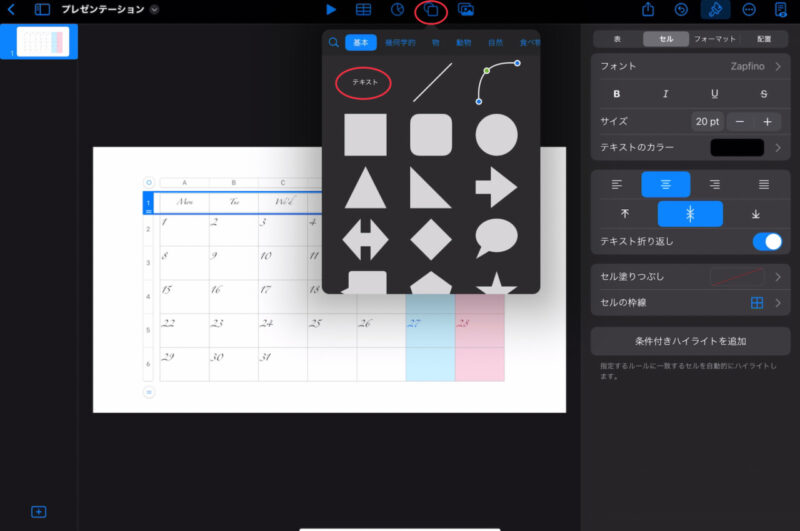
画面上の◯と⬜︎が重なっているマークをタップし、「テキスト」を選択します。

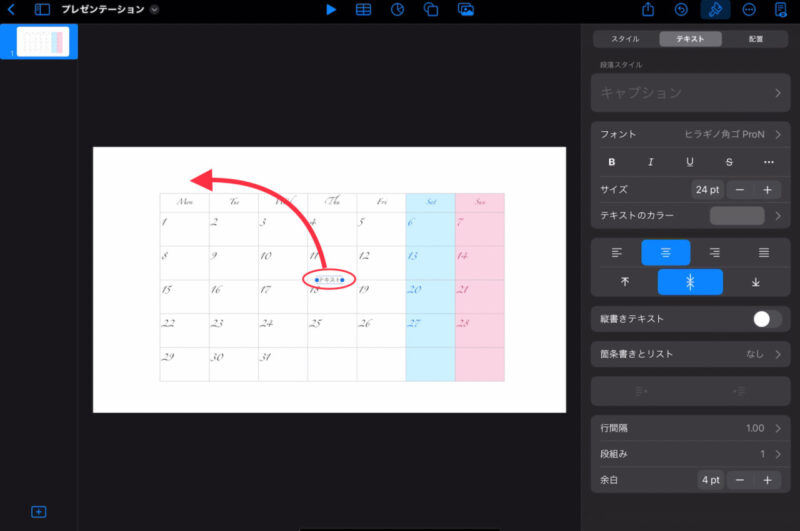
真ん中あたりにくるので上の余白に「テキスト」を移動させます。

左側の青い点をスライドさせ幅を広くしておきます。
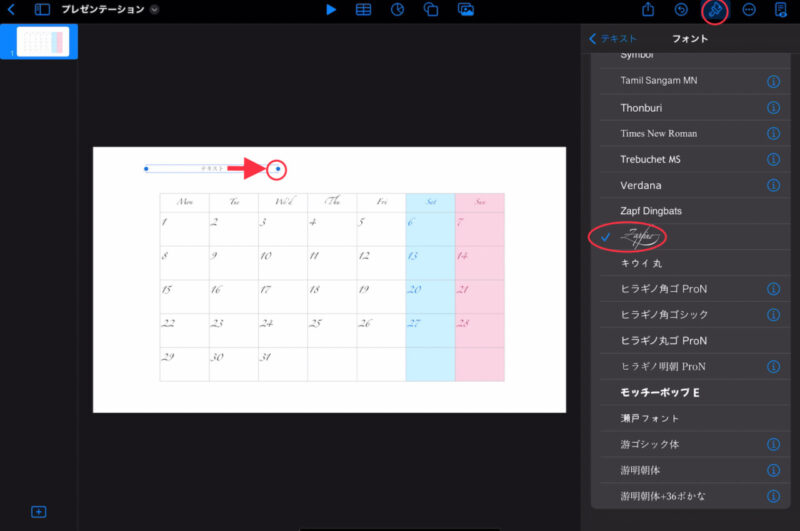
ハケマークからフォントを変更します。

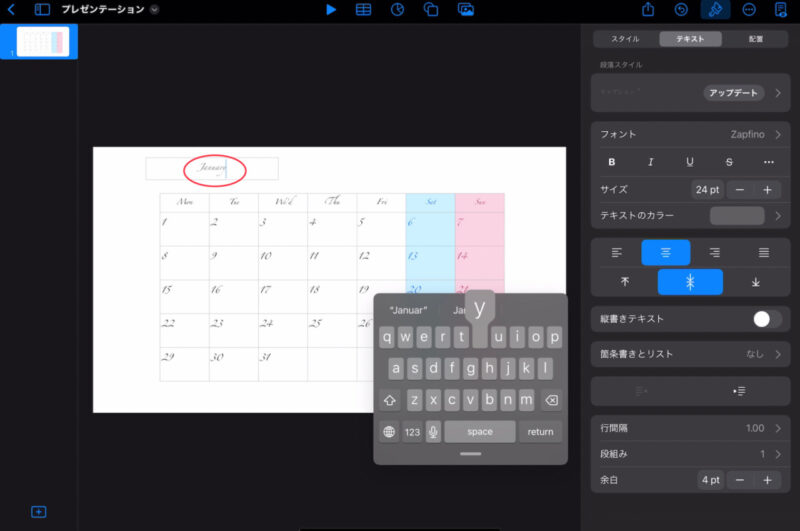
テキスト文字部分をタップし、「January(1月)」と入力します。

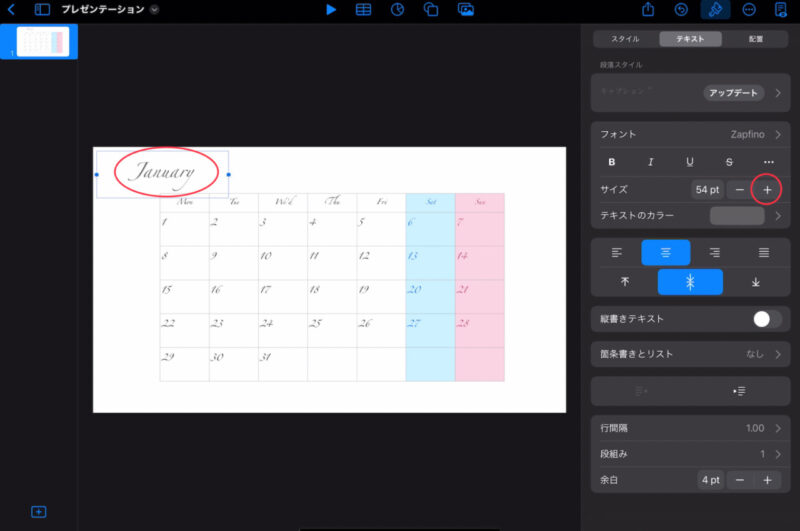
文字の外側の青い四角が表示されるようにタップしてハケマークからサイズを調節します。

次は表の線の色を変更します。
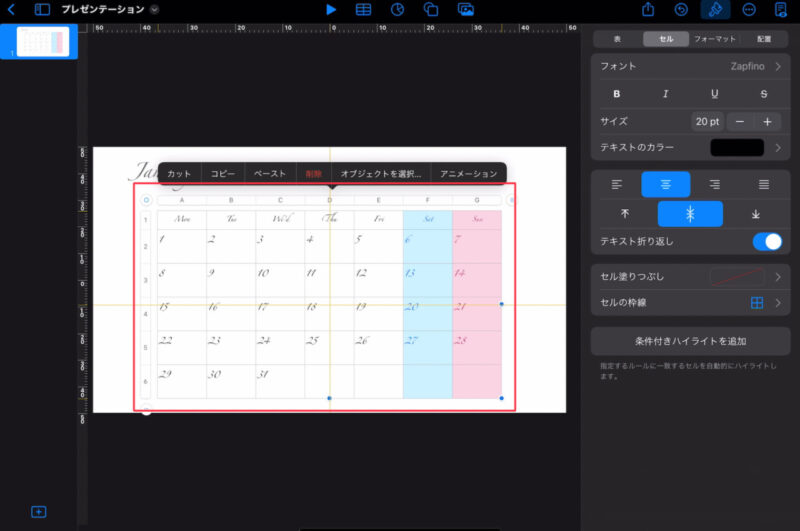
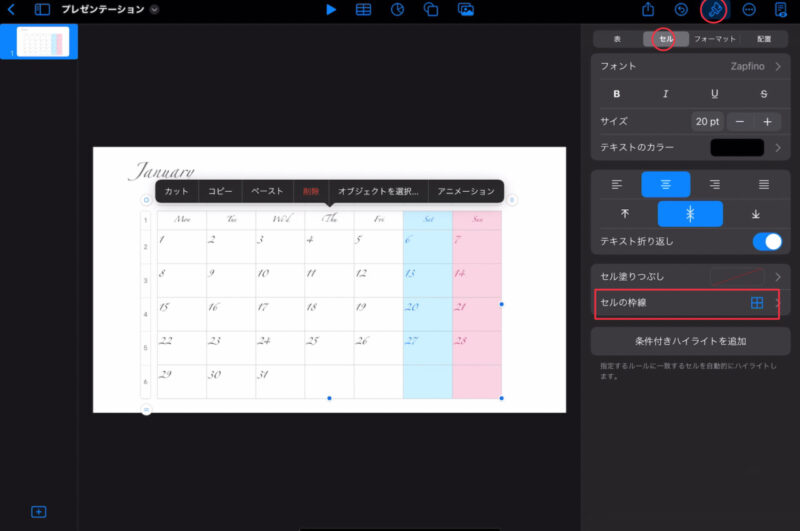
表をタップします。

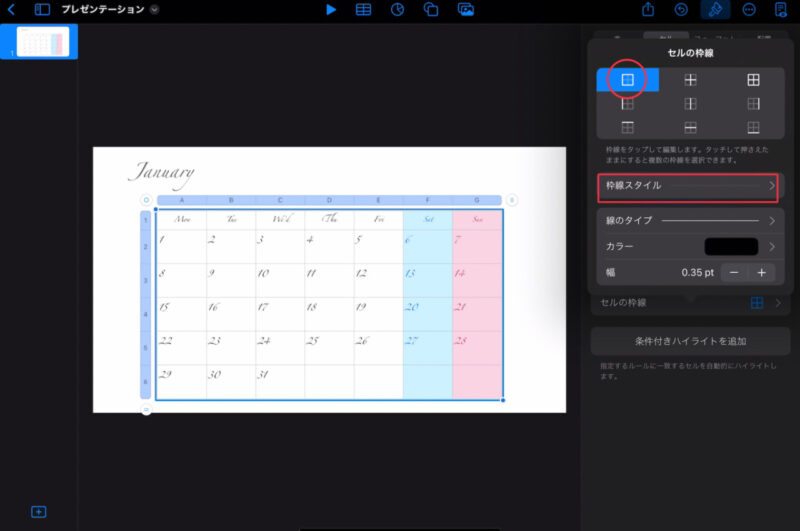
ハケマーク下の「セルの枠線」を選択します。

セルの枠線の左上の図を選択すると選択された表の枠線が太くなります。
ハケマークの中央にある 「枠線のスタイル」をタップします。

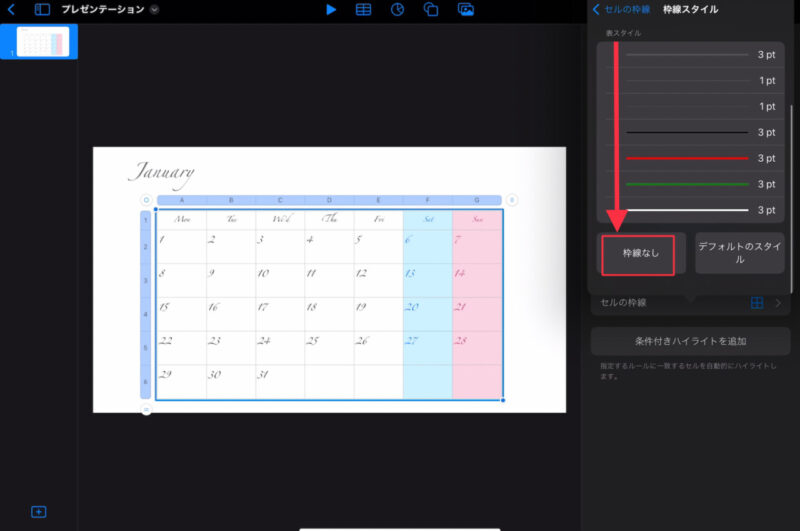
好みに応じて枠線のスタイルを変更できます。
ここでは「枠線なし」に変更します。下の方へスライドさせるのでてきます。

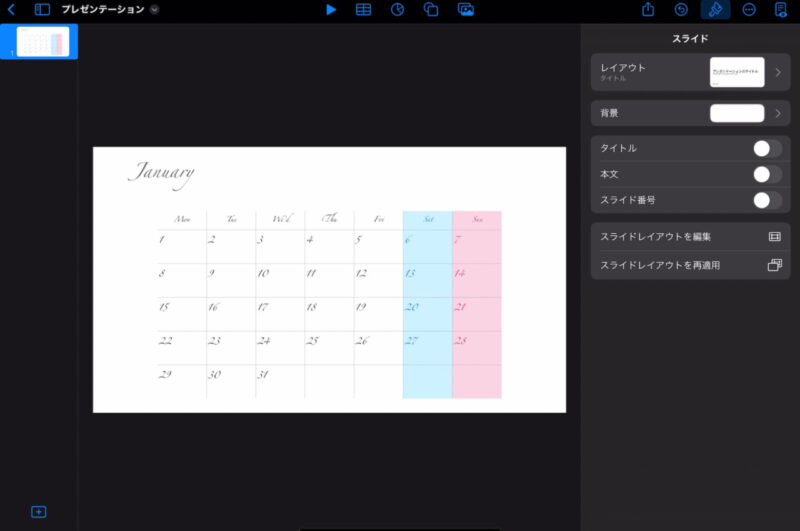
枠なしのカレンダーになりました。

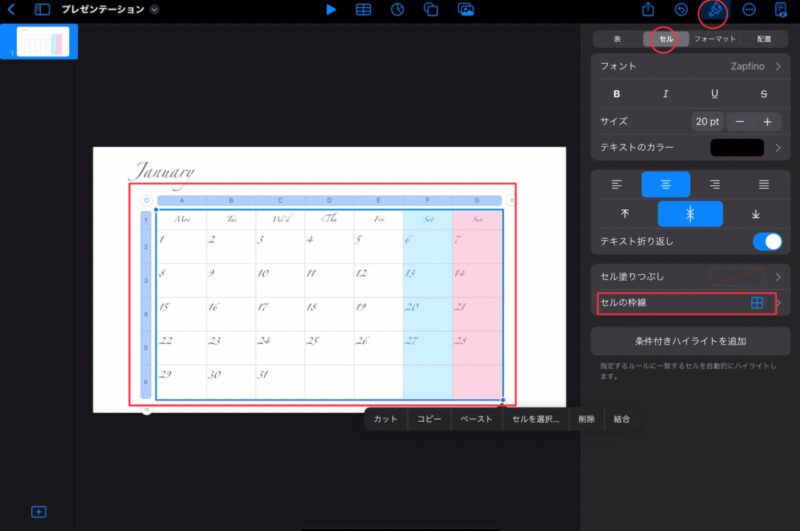
次は表の中の枠線の色を変更します。
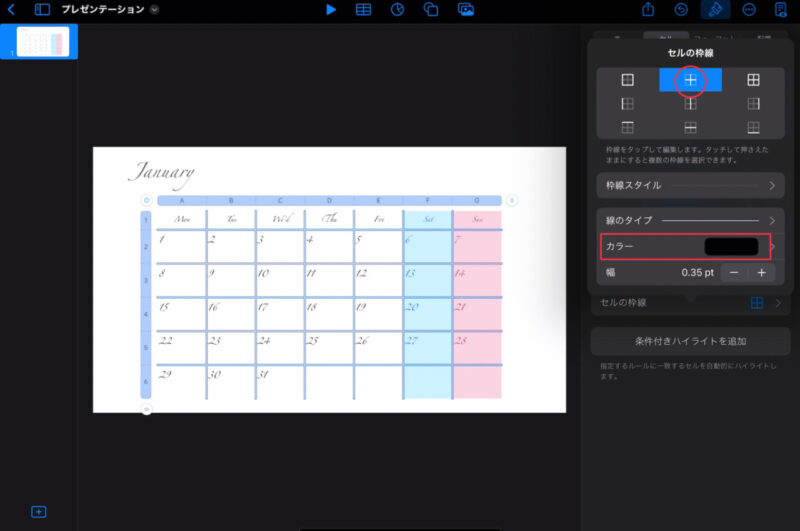
同様に表をタップし、ハケマークから「セルの枠線」をタップします。

+の図を選択すると、表の中の枠線だけが太く表示されます。
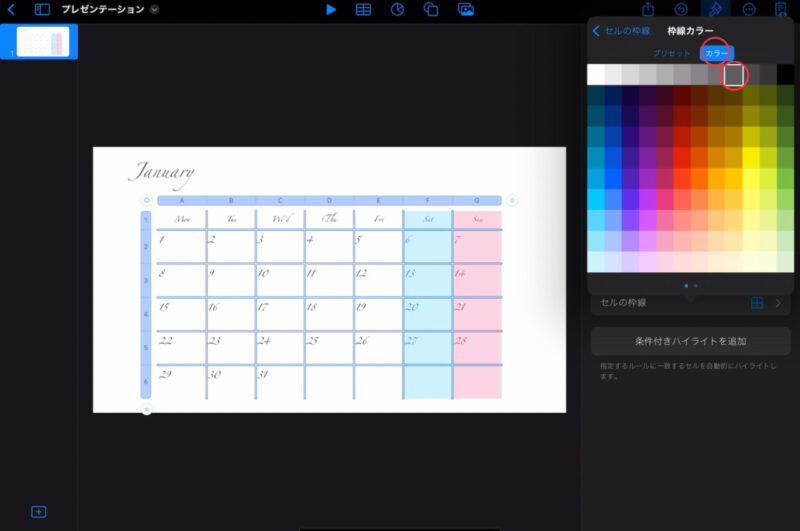
ハケマークの「カラー」をタップします。

好みの色を選択します。

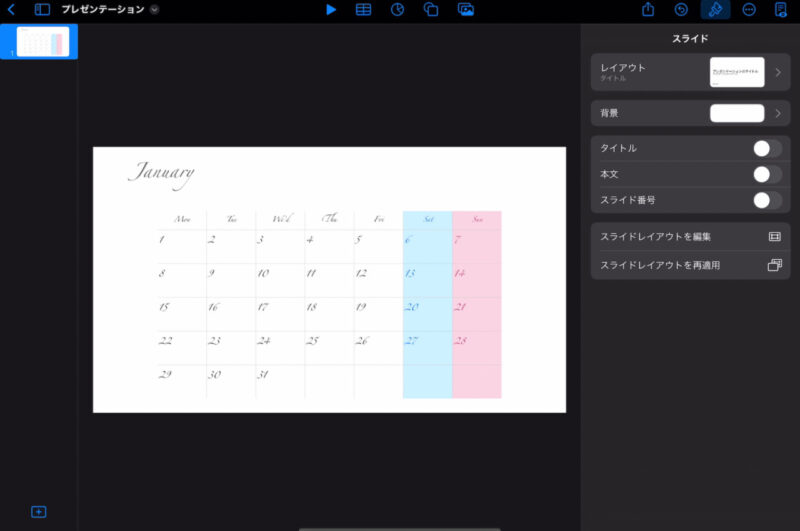
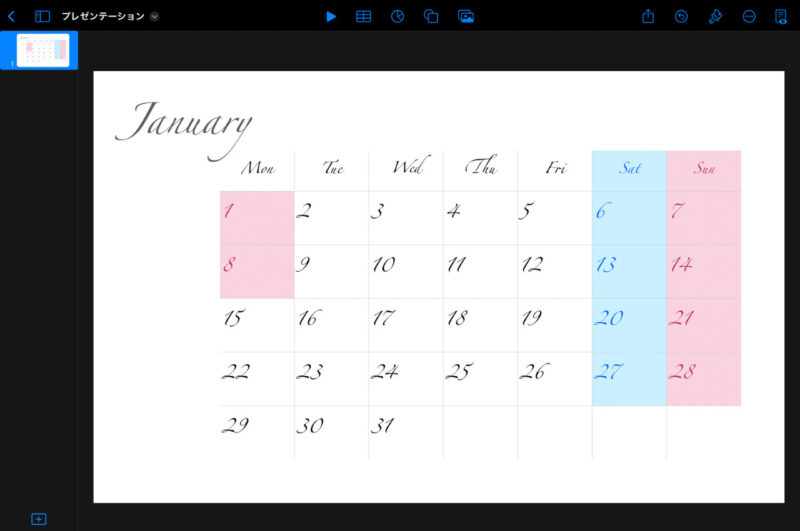
カレンダーが完成しました。

これで自分好みのカレンダーが作成できました。
同じ要領で年間分のカレンダーも作成してください。
土日の1番下の欄は空白が良いなぁ
ここは好みで修正して下さい
修正する手順もお伝えしますね
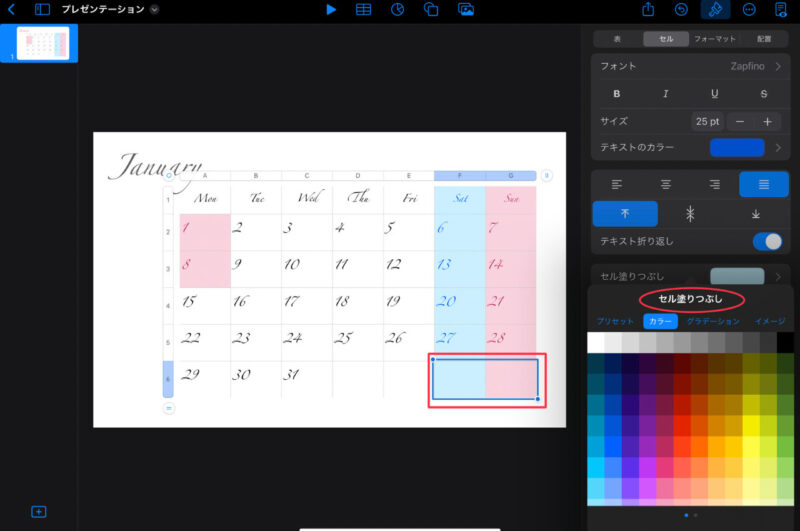
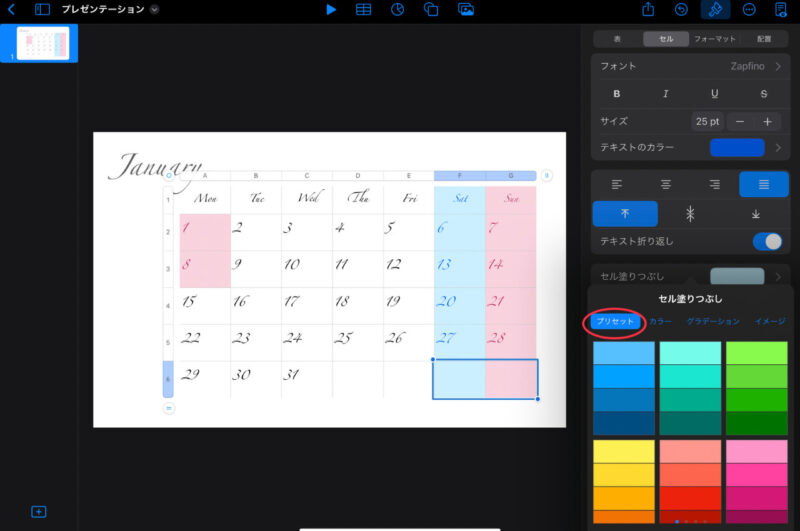
右下の2つのセルを選択します。
「セル塗りつぶし」をタップします。

1番左の「プリセット」をタップします。

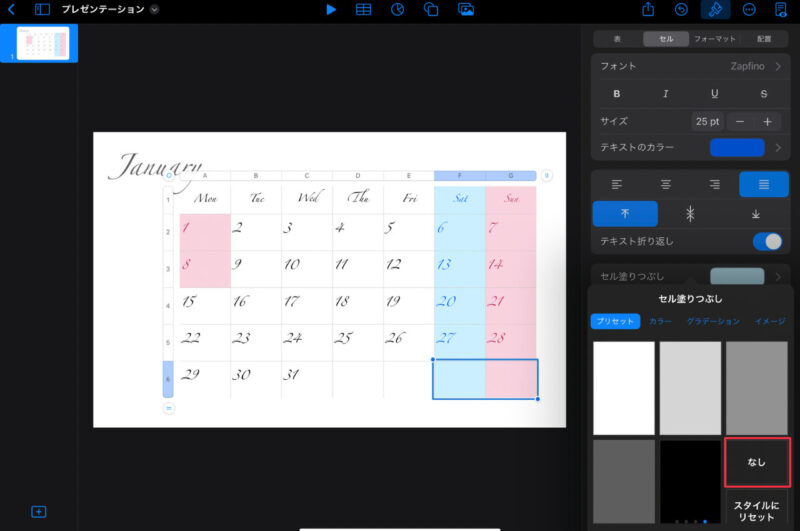
色をタップせず1番右までスライドすると「なし」が出てくるのでタップします。

セルの色がなくなりました。

ここまできたらゴールは近いよ❗️がんばれー‼️














