iPad初心者が画像をみながら1から作れるデジタル手帳② 〜カレンダー作成〜

準備が整ったら次はNumbersアプリでカレンダーを作成していきます。
Numbersアプリを使用すれば簡単にカレンダーが作れて作業効率がアップします。
iPad手帳の作成方法
iPad手帳の作成手順は以下の通りです。
- keynoteアプリで手帳の原本を作成する
- Numbersアプリで月間カレンダー(表)を作成する
- keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
- 月間カレンダー(表)の書式を統一する
- Keynoteアプリで年間カレンダーを作成する
- 目次へ飛ぶ機能(ハイパーリンク)を作成する
- PDFファイルとして書き出しGoodnotesアプリで表示する
- 手帳として活用する
準備の方法はこちらの記事で解説しています。
① keynoteアプリで手帳の原本を作成する
ここでは2024年1月のカレンダーを作成します。
来年度分のカレンダーはネットで検索して参照にしてください。
② Numbersアプリで月間カレンダー(表)を作成する
カレンダー(表)を作成します。
Keynoteでも表の作成はできますが、数字を枠(セル)に一つずつ入力するのは手間なので標準アプリであるこちらを利用します。
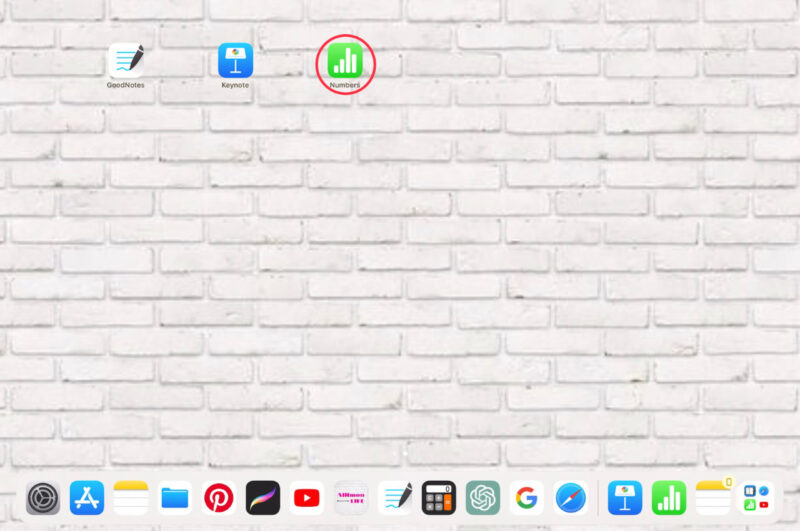
iPad内の『Keynote』アプリを立ち上げます。

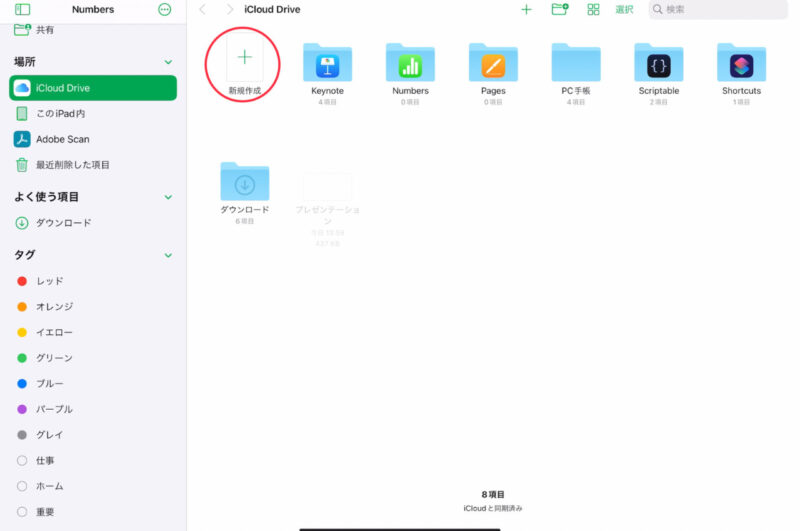
「新規作成」をタップします。

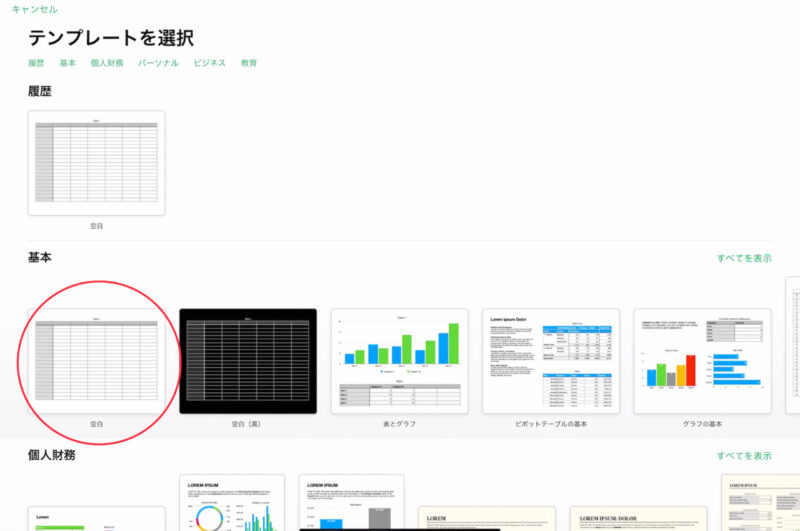
基本の「空白」をタップします。

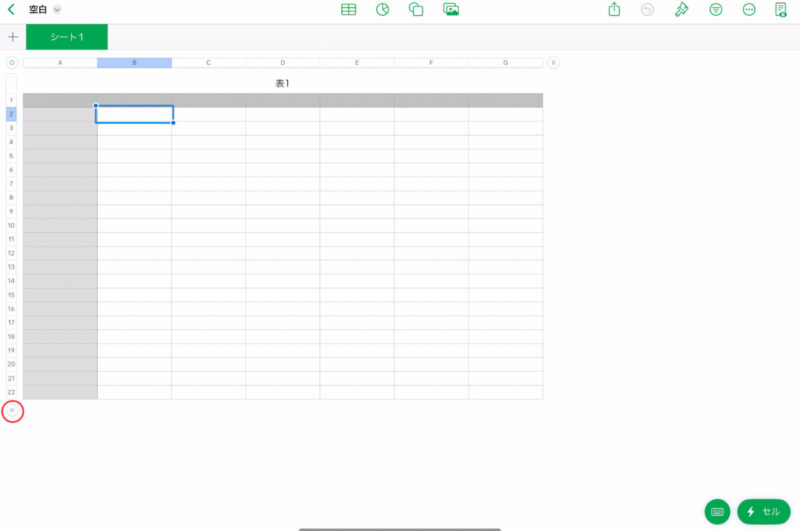
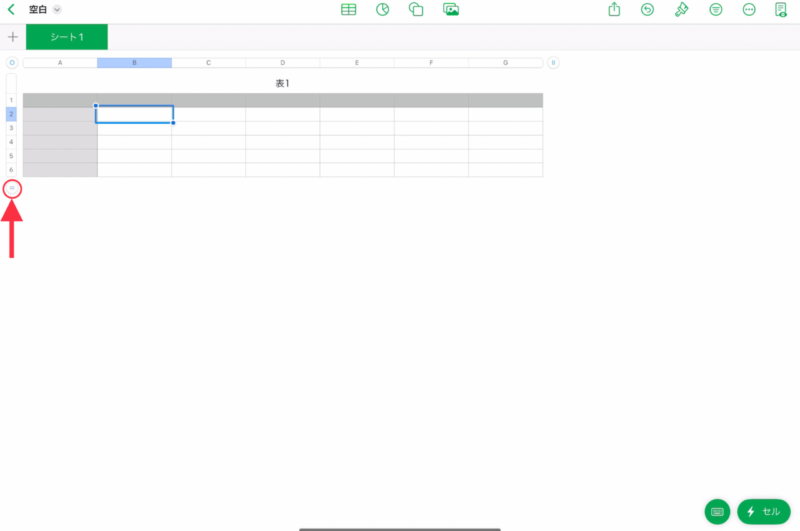
表が出たら表の左下の「=」をタップしたまま、

上にスライドさせて行数を6行にします。

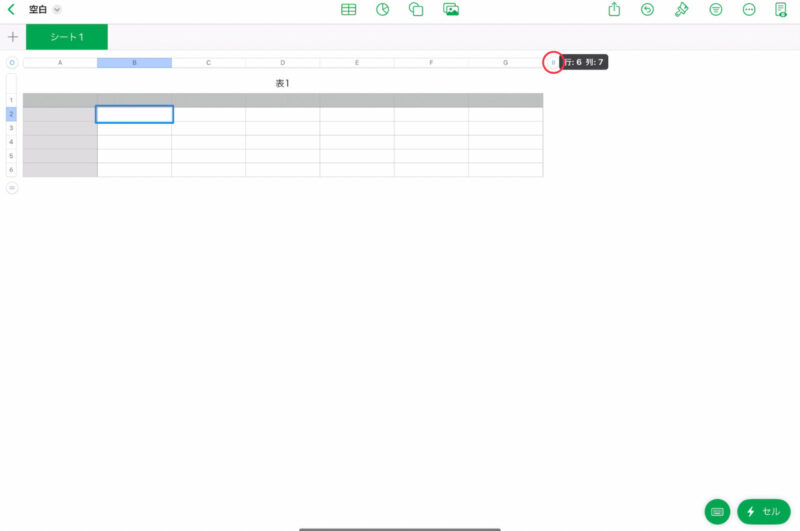
表の右上の「=」部分をタップすると7列となっているのでそのままで大丈夫です。

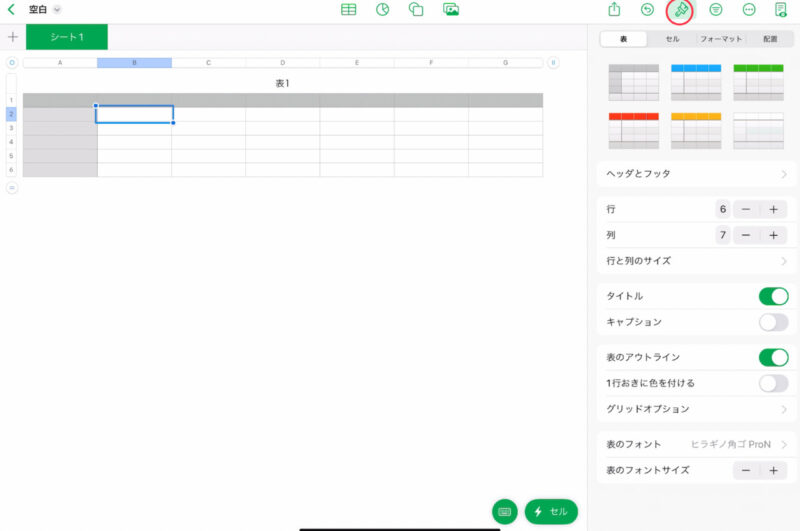
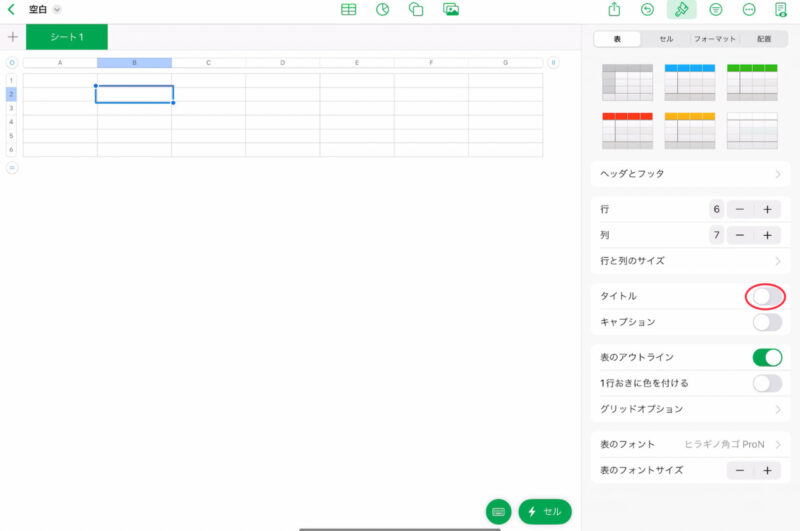
表のフォーマットを変更するため画面右上のハケマークをタップします。

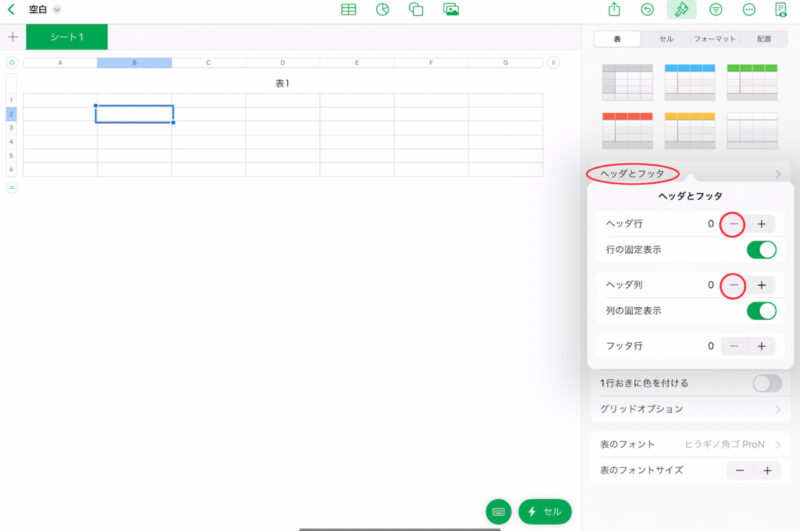
左の「表」をタップし、真ん中にある「ヘッダとフッタ」をタップして出てきた吹き出し内のヘッダ行•ヘッダ列の「−」をタップし1を0に変更します。

吹き出しの左上の「表」から戻り、その下の「タイトル」のスライダーを左に動かしてグレー表示にします。
こうすることでタイトルの「表1」の表示が消えます。

1番上の列は曜日を入力する欄になるため、2行目以降に数字を入力します。
ここでは2024年1月のカレンダー(月曜始まり)を作成します。
ネットでカレンダー画像を検索すると、各月の数字の配列が確認できます。
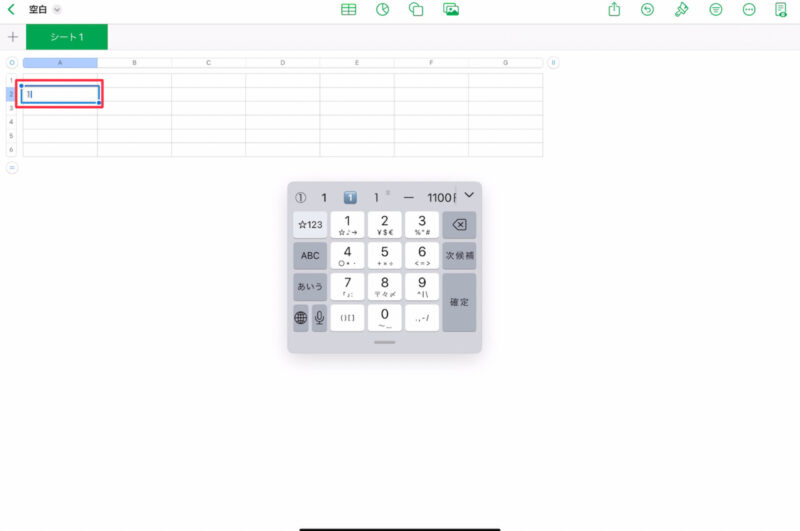
A2の四角(セル)内に数字の1を入力します。

同様にA3から下に向かって順に四角(セル)内にカレンダー表示される対象の数字を入力します。

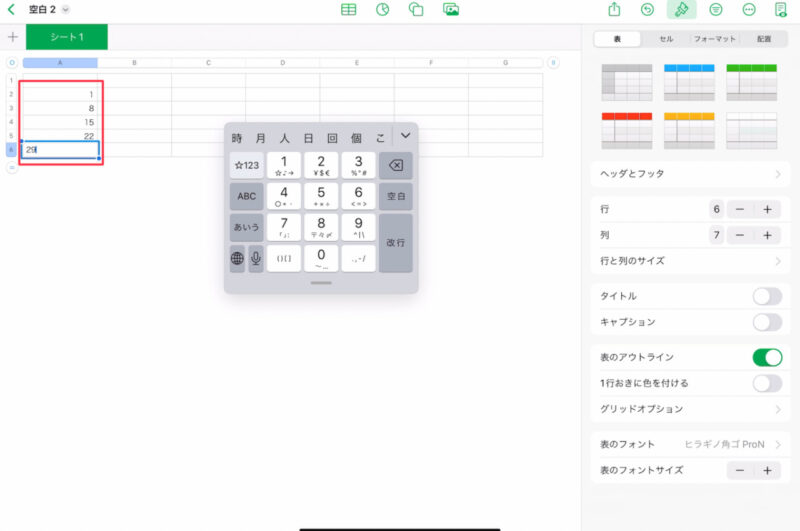
隣の列も同様に数字を入力します。

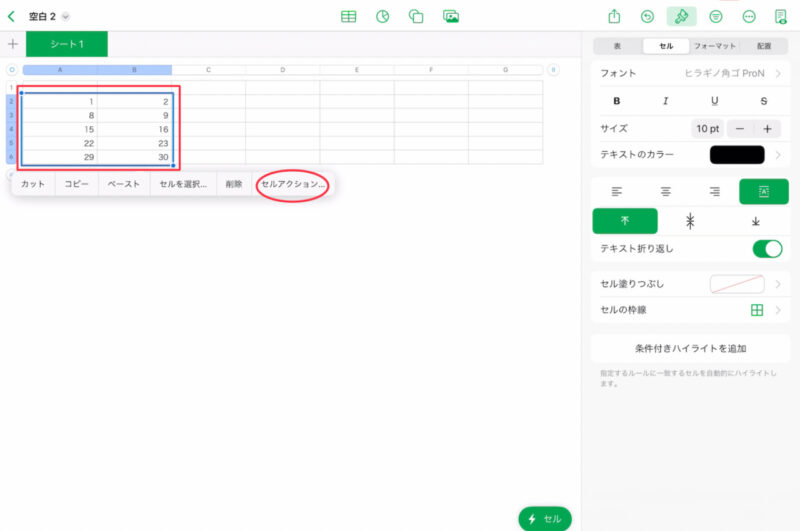
数字を入力した部分を全て選択すると青の枠線で囲われ選択肢が出現するので「セルアクション」を選択します。

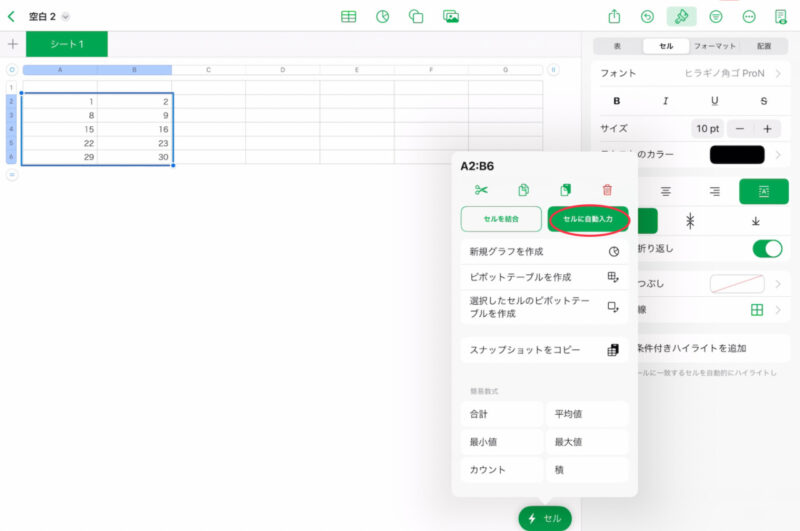
右側にセルアクション内容が表示されるので「セルに自動入力」をタップします。

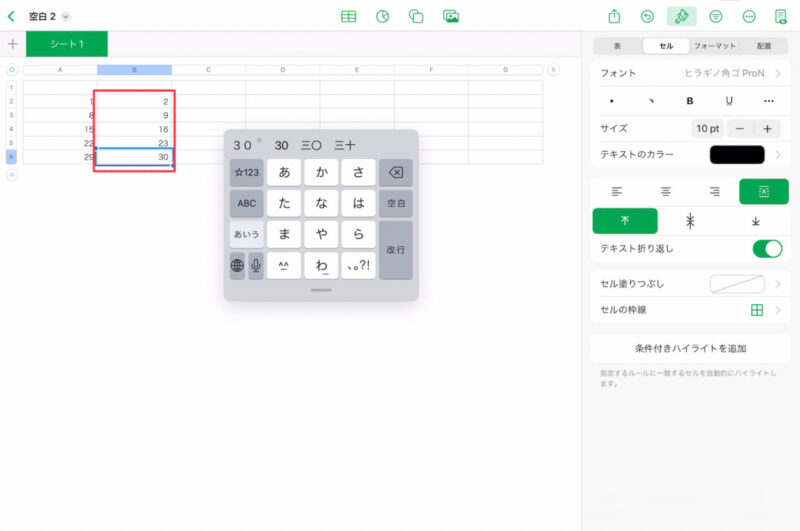
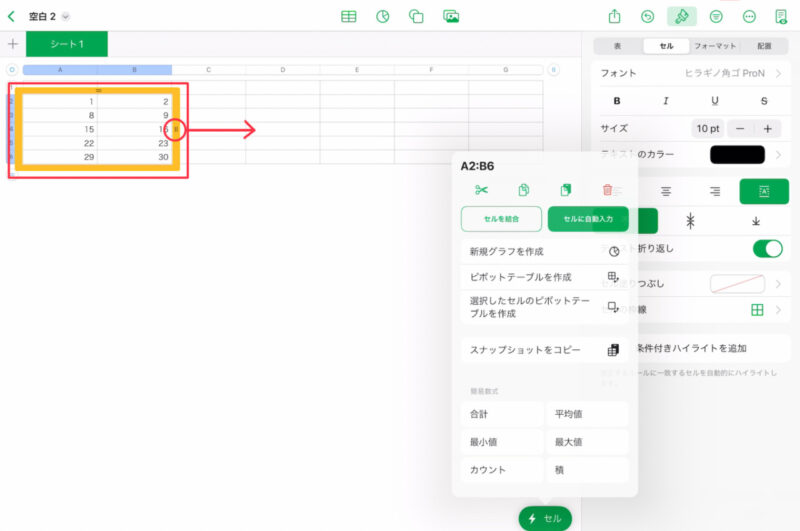
すると、青枠が太い黄色枠で表示されます。右枠内の「Ⅱ」をつかんだまま右にスライドします。

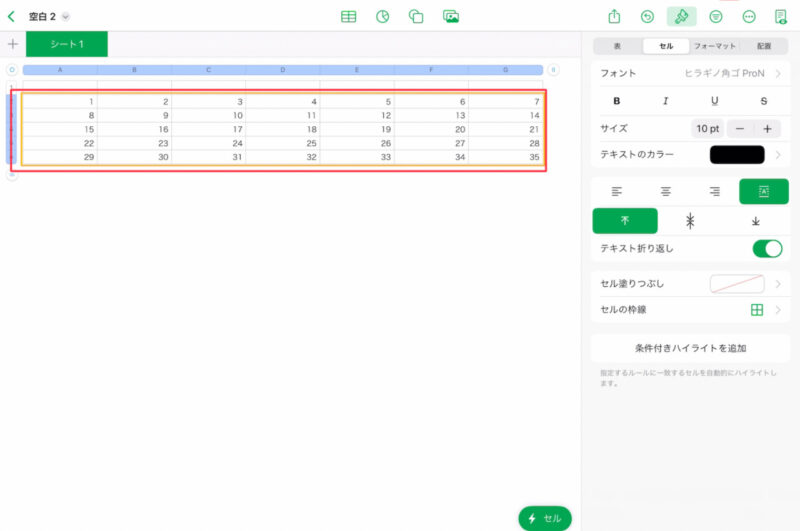
端までスライドすると自動で数字が入力されます。

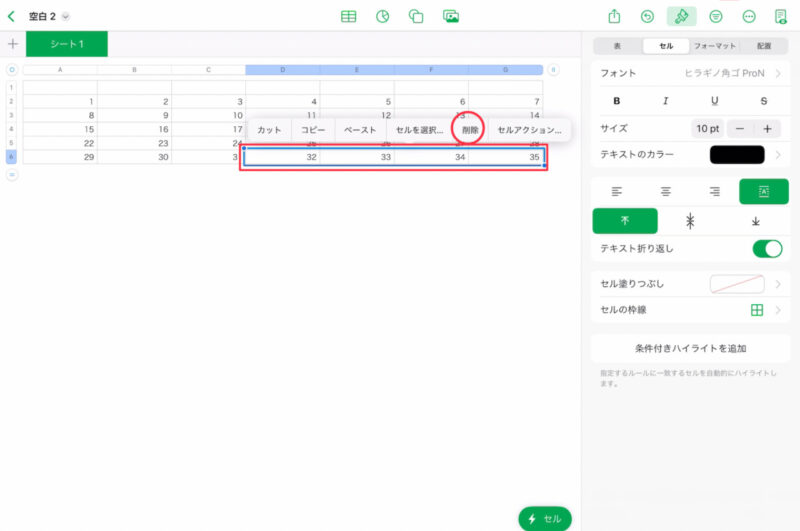
カレンダー上31までで良いので、不要な分は選択して「削除」します。

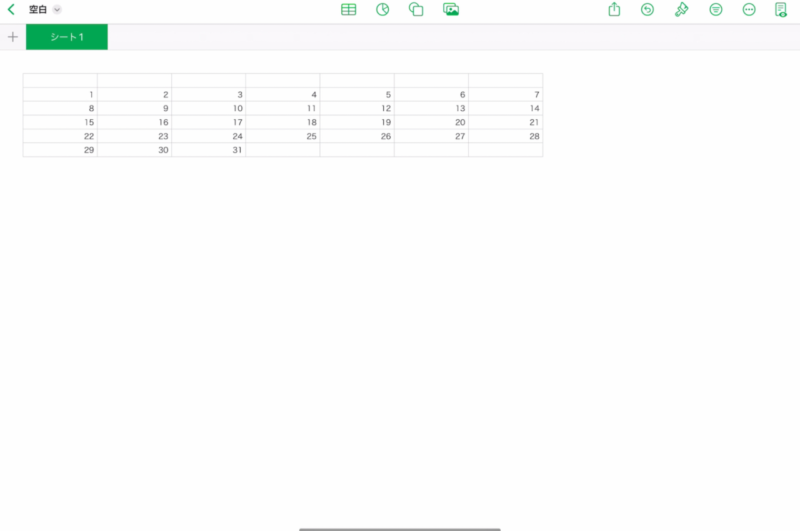
カレンダーが完成しました。

これで準備完了です。
同様の手順で2〜12月も作成してください。
1月〜12月まで表ができたら、各表の名前を「1月」「2月」と書き換えておけばスムーズに作成しやすくなるよ
左上の「空白」と書いてある右にある「v」をタップすると「名前の名称」と出てくるから、そこから名前を変更してみてね
Numbersの新規作成を選択する画面に、名前を付けて作成したカレンダーが出てくるので、長押しで複製すれば表を作る手間は省けて数字の入力だけで済むぞ!
③ keynoteアプリで月間カレンダー(表)のデザインをカスタマイズする
④ 月間カレンダー(表)の書式を統一する
⑤ Keynoteアプリで年間カレンダーを作成する
⑥ 目次へ飛ぶ機能(ハイパーリンク)を作成する
⑦ PDFファイルとして書き出しGoodnotesアプリで表示する
⑧ 手帳として活用する
一つずつ丁寧に説明していますので参考にしながら、素敵なデジタルプランナーを作成してください。















